Hace unos días publiqué un artículo en el que te explicaba cómo personalizar etiquetas y títulos de WooCommerce con ayuda de un plugin muy sencillo. Con esto te demostré lo fácil que es a veces modificar algunos aspectos del diseño de tu tienda online, sin necesidad de tocar el código fuente de tu plantilla.
En esta ocasión y siguiendo en la misma línea, quiero presentarte una forma muy sencilla de añadir pestañas personalizadas en WooCommerce y así darte aún más libertad a la hora de personalizar el aspecto de tu tienda.
Las pestañas a las que me refiero son las que se muestran en la página de información del producto, justo debajo de las fotos del producto.
El poder definir tus propias pestañas te va a resultar muy útil para ordenar mejor toda la información del producto. A menudo me encuentro tiendas online con fichas de producto muy completas, pero en las que toda la información está junta en el texto de la descripción. Al final resulta que tienes una descripción de más de 500 palabras y que a ningún cliente le apetece leer. La idea es separar la información del producto en pestañas diferentes, de manera que el cliente encuentre de un sólo vistazo las características que más le interesen.
Personaliza tu página de productos en WooComerce añadiendo nuevas pestañas.
Normalmente todas las plantillas de WooCommerce ya incluyen por defecto dos pestañas; la de descripción del producto y la de comentarios o valoraciones. En ocasiones se muestra también una tercera pestaña con información adicional del producto, como puede ser: el peso y las dimensiones.
Para que tú también puedas incluir tus pestañas personalizadas y mostrar la información del producto más ordenada, te voy a presentar un plugin gratuito muy interesante que te permite hacer todo esto de forma muy sencilla. El plugin del que hablo se llama Woocommerce Custom Tabs y básicamente lo que hace es añadir a la página de edición del producto, un nuevo apartado con un editor de texto exactamente igual al de la descripción, pero en este caso es para dar un título a tu nueva pestaña e incluir la información que quieres que se muestre en ella. Sin más, paso a explicarte cómo configurarlo.
- Una vez tengas instalado y activo el plugin, entra en su panel de administración a través de «Ajustes > WooCommerce Custom Tabs«.
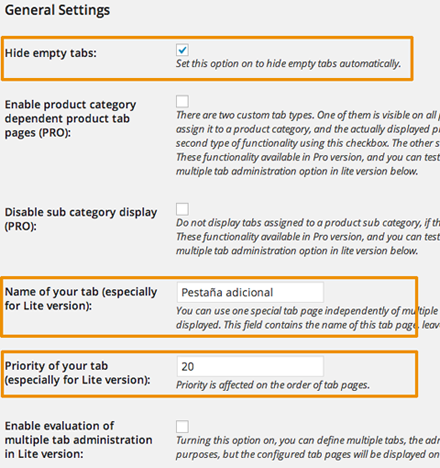
- El panel de ajustes es muy simple, sólo tiene seis opciones. Además de las seis opciones, nosotros sólo vamos a configurar tres. El resto sólo funcionan para la versión PRO del plugin. A continuación te muestro qué tienes que hacer con cada una de ellas:
- En la opción «Hide empty tabs» marca la casilla. Con esto se ocultan las pestañas que estén en blanco y no se estén usando.
- En el campo «Name of your tab» introduce el nombre que tendrá por defecto la pestaña. No te preocupes porque después puedes personalizar el nombre para cada página de producto. Yo por ejemplo, he introducido «Pestaña adicional» como nombre por defecto. Es MUY importante que no dejes este campo en blanco, de lo contrario después no se mostrará la pestaña.
- En «Priority of your tab» introduce un valor numérico que indique en qué orden quieres mostrar tu pestaña. Por ejemplo, si pones un valor de «1», tu pestaña aparecerá la primera, incluso antes que la pestaña de descripción del producto. Si quieres que aparezca al final, entonces usa el valor «40». Yo en mi caso he usado el valor «20» para que se cargue mi pestaña en segundo lugar.

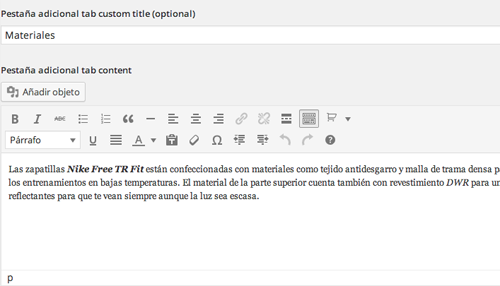
- Después de guardar la configuración anterior, toca ir a la página de edición del producto donde quieras añadir la nueva pestaña. Verás que justo debajo del apartado «Información del producto» hay un nuevo editor de texto para editar el título y la información de la nueva pestaña de WooCommerce.
- En el primer campo introduce el título que quieres dar a tu pestaña. En mi caso, para una tienda de zapatillas, voy a usar el título «Materiales«, ya que en mi nueva pestaña quiero añadir información a cerca de los materiales con los que se ha fabricado la zapatilla. Si dejas este campo en blanco, entonces se mostrará el título por defecto que configuramos en el punto 2.
- En el área de texto introduce toda la información que desees mostrar en esa pestaña. Como ves, se trata del mismo editor de WordPress, por lo que puedes dar formato al texto, colores, insertar imágenes, enlaces, etc.

- Por último, haz clic en el botón «Actualizar» para guardar la configuración de la nueva pestaña. Hecho eso, ve a la página del producto, vuelve a cargarla y justo al lado de la pestaña «Descripción» deberá mostrarse la nueva pestaña que has creado. En mi caso, se muestra la pestaña «Materiales» que he creado como ejemplo.

Si has seguido todos los pasos que te he explicado, habrás observado que la versión gratuita del plugin Woocommerce Custom Tabs sólo permite añadir una nueva pestaña por producto. Si quieres añadir más pestañas personalizadas a la página de producto de WooCommerce, no te queda más remedio que pasar por caja y comprar la versión PRO del plugin. Todo depende de tus necesidades.
Yo creo que con la versión gratuita se pueden hacer muchas cosas, sobre todo porque te permite usar títulos de pestaña diferentes para cada producto, además de disponer de todas las funcionalidades del editor de WordPress para editar el texto informativo de la pestaña. Eso quiere decir que puedes incluso usar shortcodes en la pestaña para por ejemplo: incluir un formulario, un slider, vídeos o lo que se te pase por la cabeza.


Hola, me gustaría saber si es posible crear una nueva pestaña de atributos. Estoy desarrollando una tienda on line para un comercio de alimentación y me gustaría que los productos contarán con la pestaña de información general del producto (peso, ingredientes, alérgenos, conservación…) y otra pestaña para la información nutricional.
¡Saludos y gracias por anticipado!
Hola Antonio,
Muchas gracias por tu post. Yo tengo una pregunta en cuánto a diseño. Me gustaría incluir las pestañas sin que se vea que es una tabla (sin borde) y que se centren. Te pongo un enlace de cómo quisiera ponerlas por si me puedes ayudar.
https://www.fitvia.es/producto/almond-caramel-slim-tea/
Un saludo, Ana.
Hola Ana!
La forma de hacerlo varía en función del tema que estés usando.
Algunos temas -como por ejemplo Astra- te permite ponerlo así sin necesidad de tocar el CSS, pero con otros no te quedará más remedio que hacer esto último.
Un saludo!
mira no me gusta como quedan estas pestañas quiero que queden como la tuya como hago ayuda por fa gracias
https://inlifestudio.com/producto/browfood-phyto-medic-eyebrow-enhancer/Muchas gracias por tu aportación, saludos.
Hola, buen día…
Gracias por compartir tus conocimiento… quiero hacerte una pregunta.
Estoy usando el tema DIVI para construir la tienda, el problema es que quiero hacer una importación de los productos desde un CSV, lo que quiero hacer con esta tab es poner por ejemplo la documentación del producto (PDF), pero cuando lo intento no me aparece este tab, para la importacion de los productos estoy usando el plugin WP All Import – WooCommerce Add-On.
De ante mano te agradezco tu ayuda
Hola Alexis.
Me pasa lo mismo importar cantidad de X productos con el plugin WP All Import – WooCommerce Add-On. no me aparece la tab
Encontraste solución ?
saludos
Hola Antonio,
Lo primero es lo primero: gracias por tan buen trabajo y compartir con nosotros lo que sabes 😉
Como desde el soporte del tema que compré no me están ayudando demasiado (me remiten a un foro en inglés que depende de la buena voluntad de los usuarios…), a ver si podemos dar con la solución de mi problema aquí…
El caso es que desde «apariencia», habilito las pestañas de «información adicional del producto», «descripción» y «comentarios», pero únicamente me aparece esta última.
He probado a desactivar todos los plugins pero nada.
Alguna idea de lo que podría hacer?
Gracias de antemano Antonio.
Un saludo!
Hola Mario,
Pues es casi imposible saberlo sin ver tu configuración, pero si ya has desactivado todos los plugin, me atrevería a decir que puede ser cosa del tema. ¿Has probado a cambiarlo para comprobar si el origen del problema está ahí?
Buenos días,
Tengo un problema, a la hora de ver el producto en woocommerce, sale todo, la foto, la descripción, el precio etc como en una sola columna no se expande en toda la hoja y me gustaría saber si hay alguna manera de modificarlo. El tema es Twnety Twelve
Muchas gracias de antemano por todas tus ayudad.
Un saludo
Hola Antonio, ¿se podrían añadir campos condicionales? Es decir, quiero que si compras 3 productos, me aparezcan 3 campos de email obligatorios, pero que si solo compras 2 productos, que solo aparezcan 2 campos de email. Gracias.
Hola, Sabes como configurar una tienda online para que a la hora de un nuevo registro acepte cualquier tipo de contraseña¿¿
Es decir, que el cliente pueda utilizar 1234 como contraseña.
Actualmente solo acepta contraseñas fuertes con mayusculas y caracteres, de mas de 7 digitos.
Gracias y un saludo.
Hola, qué tal?
Te comento mi idea a ver si me puedes ayudar.
Actualmente tengo en marcha un blog con WordPress [www.alvarovargas.es], sobre nutrición, llegué a los 225.000 seguidores en FB y estoy pensando en escribir un libro sobre la materia, no sé si se puede integrar Woocommerce como una página/sección más de la página, es decir, no quiero una tienda completa, sino mantener la estructura actual, añadir una página que sea LIBROS y ahí encontrar la opción de comprarlo.
Espero haberme explicado bien!
Saludos y muchas gracias!
Hola Álvaro,
Basta con instalar el plugin de WooCommerce en tu blog, crearte una página en blanco llamada «Libros» y después en «WooCommerce > Ajustes > Productos > Presentación», en el campo «Página de la tienda» seleccionar la página «Libros» que acabas de crear. ¡Listo!
Ahora cuando entres en:
Te mostrará tu hermoso catálogo de libros para que la gente los pueda comprar 😉
Saludos!
Hola Antonio,
No se porque, pero sigo tus pasos y a mi no me da la opción esta para añadir pestañas, no debe funcionar el plugin, he probado a desintalar los plugins a ver si hacia contacto con alguno, pero nada, no me da la opción en el producto.
Si me puedes hechar un cable te lo agradeceria.
Mil gracias y salu2
Hola, gracias por el artículo, este plugin me da la opción de colocar esas Tabs pero en forma vertical? asi como aparece en la imagen o influye bastante el tema? alguna opción de como puedo hacer que aparezca en forma vertical?
Gracias!
Hola Alex,
El plugin sólo se encarga de generar los tabs nuevos. La forma en que se muestren estos depende única y exclusivamente del tema que estés usando.
Saludos!
Hola Antonio.
No sé por qué motivo la pestaña de información adicional la tengo inactiva, no se carga y se queda estática, es decir, no se abre. También instalen el plugin Yotpo para dejar valoraciones y comentarios, al principio todo iba bien pero me ha dejado de funcionar. ¿Cómo podría solucionarlo? He actualizado woocommerce y también me solicita actualización del tema usado, no sé si podría tener algo que ver
Muchas gracias!
Hola Maria,
Efectivamente si has actualizado WooCommerce antes de actualizar todos los plugins y tu tema, entonces es normal que te aparezcan ese tipo de problemas.
La solución consiste en actualizar todo.
Pero para la próxima vez, te recomiendo que sigas las indicaciones que explico en este post –> Cómo evitar problemas al actualizar WooCommerce.
Espero que lo soluciones pronto.
Un saludo!
Hola, gracias ante todo. Deseo saber si existe algún plugin para modificar los tabs individualmente
Osea… con este ejemplo que tu das si se puede hacer pero ocurre que el contenido del tabs obligatoria mente es el mismo para todos los productos o en el mejor de los casos se puede especificar una categoria.
Basicamente lo que necesito es poder poner diferentes tabs que contengan informacion distinta para cada articulo; esto se puede?
——————————————-
Por otro lado se me ocurrio eliminar los tabs de woocomerce y colocar los mios propios (con algun plugin o shotcode) el problema es que no se como eliminar los tabs que por defecto tre woocomerce…. sabes alguna solucion para esto?
Hola Martin,
Con el plugin «Woocommerce Custom Tabs» puedes personalizar el título y el contenido de cada pestaña de forma individual para cada producto.
Para eliminar los tabs por defecto de WooCommerce puedes hacerlo usando los hooks de la API de WooCommerce.
Saludos!
Hola! Hay alguna manera de añadir un atributo personalizado de cuadro de texto? Es decir, de Notas del cliente, para que despues de escoger la talla, etc etc etc, al final (encima de «añadir al carrito» Tenga un recuadro donde poder el cliente pueda añadir notas adicionales y que estas nos salgan a nosotros en el apartado de pedidos?
Gracias!
Hola Nerea,
WooCommerce por defecto muestra en la página de pago un campo llamado «Notas del pedido» para que el cliente escriba cualquier cosa y tú después puedas verlo desde la página de pedidos.
Si no te aparece, probablemente se deba al tema que estés usando.
Saludos!
Hola,estoy intentando poner a la venta en mi tienda web productos personalizados con textos o frases, no encuentro absolutamente nada ni soluciones a través de un plugin gratuito o que al menos sea barato ya que es un plugin.
¿Podrías echarme una mano o darme algún consejo?.
Gracias.
Hola Pablo,
Perdón por la demora en contestar, pero son muchos los comentarios pendientes que tengo y me gusta atenderlo todos uno por uno.
En cuento a tu problema, existen varios plugins muy completos para hacer eso, pero todos los que conozco son de pago.
Yo personalmente te recomiendo el de «WooCommerce Funcy Product Designer» (soy afiliado ¡gracias!)
Este plugin es una auténtica virguería, permite al cliente personalizar los productos a un nivel de detalle increíble. Para mi es el mejor en esta categoría.
Espero que te sirva.
Un saludo!
Como hago para que el buscador de productos de woocommerce encuentre un producto cuando busco algo que está dentro de esa pestaña.
Hay forma de añadir mas de una pestaña?
Hola Victor,
Si, pero sólo con la versión PRO del plugin.
Saludos!
Buenas, lo primero gracias por compartir y ayudar.
Configuré un wordpress con custom tabs, y hace poco hice un traslado del mismo a otro servidor y dominio. Una vez cambiados todos los enlaces y terminado el traslado (archivos, base de datos etc) me dió un error (Parse error: syntax error, unexpected T_FUNCTION in /hom……/../d…../htdocs/wp-content/plugins/woocommerce-custom-tabs/woocommerce-custom-tabs.php on line 211) quedándose en blanco la página, mostrando el error.
Mirando en la línea 211 no he visto que tenga ningún error de syntaxis, teniendo en funcionamiento el wordpress original y fallando el segundo con este error.
Espero me puedas ayudar,
Muchas Gracias de antemano.
Un saludo
Hola Nacho,
Si el plugin te funciona bien en la instalación original y al cambiar de servidor te entrega ese error, lo más probable es que se deba a la configuración del nuevo servidor.
Mi consejo es que compares las configuraciones de ambos servidores y ajustes aquellos parámetros que sean diferentes del servidor original.
Espero que te sirva.
Un saludo!
Muchas Gracias! Solucionado, actualicé la versión de PHP del servidor y listo. 😉
Hola,
Me gustaría saber si existe alguna manera de justificar el texto que escribo en los atributos, si es posible poner negrillas, enlaces y que aparezca el texto por párrafos. ¿Qué solución me das para
pueda hacer esto?
Hola Ana,
No conozco ningún plugin que haga eso.
Creo que tendrías que desarrollarte una solución a medida para tu caso.
De todas formas, si encuentras algún plugin que te permita hacerlo, me gustaría que me lo hicieses saber.
Un saludo!
Hola
Tengo una duda y es que es posible tener mas de una pestaña para cada producto, ejemplo
mira esto http://sachacolombia.com/tiendaonline/ ahora bien como veras quiero tener pestaña para cada cosa, como una tienda gigante. te preguntaras como pensé en esto pero lo que hice fue coger la pestaña del menú predeterminada llamada Shop y con un plugin la clone y así sucesivamente hasta quedar así, pero el punto es que no se como agregarle los productos a las paginas :/ o que tengo que hacer para lograrlo o es imposible.?
Estaría muy agradecido si me provees alguna información.
Gracias.
Medellin-Colombia.
Hola Miguel,
No he entendido muy bien lo que buscas.
Si lo que quieres es mostrar un menú con todas las categorías de tu tienda separadas por páginas, simplemente debes crear un menú desde «Apariencia > Menús» y arrastrar todas las categorías de productos que te interesen.
Sin embargo, si lo que buscas es mostrar un menú con enlaces directos a cada ficha de producto, entonces deberás usar la opción «Enlaces» del apartado «Menús» y añadir los enlaces de las páginas de dichos productos.
Saludos!
Hola Antonio.
Yo solo quería cambiar el nombre de una de las pestañas «product inquired» y no se donde localizarla para poder modificar.
Espero tu ayuda.
Gracias y un saludo.
Hola buenas, llevo tiempo buscando y no encuentro la respuesta de mi duda.
¿se puede instalar una tienda online dentro de una pagina creada con wordpress?, me refiero a tener una pestaña tienda dentro de una pagina creada ya con wordpress.
Muchas gracias
Hola fernando,
Por supuesto que si.
Puedes seguir teniendo tu sitio web creado con WordPress con el mismo aspecto que antes y ahora en el menú mostrar una sección llamada «Tienda» que enlace a la página de tienda creada con WooCommerce.
Saludos!
Genial. Gracias de nuevo Antonio
Crack!!