Índice de contenidos
Así es. El tiempo que tarda tu tienda online en cargar es un factor que afecta directamente (y de qué manera) a la cuenta de resultados de tu negocio.
Si tienes una tienda online que tarda más de 4 segundos en cargar, deja todo lo que estés haciendo y empieza por arreglar ese «jodido» problema.
En este artículo te voy a dar motivos suficientes para que te tomes en serio este aspecto. Pero tranquilo, también te voy a dar algunos consejos claves para mejorar notablemente este indicador.
Para ir «abriendo boca» voy a empezar por darte una cifra sacada de un reciente informe de Kissmetric que habla de cómo afectan los tiempos de carga al comportamiento de los compradores online. Estoy seguro que te dejará congelado.
Cada segundo que tu tienda tarda en cargar, se reduce un 7% el porcentaje de conversión
Dicho así, incluso puede que no te parezca mucho, pero voy a mostrarte un ejemplo con datos bastante realistas de un ecommerce en el mercado de habla hispana. Verás como ese 7% te puede hacer estar perdiendo un buen puñado de ventas mensuales.
Vamos a partir de que el ratio de conversión medio de un ecommerce en España es del 0,8% (puede que sea incluso bajo, pero no quiero pecar de optimista).
Esto quiere decir que necesitas 125 visitas para conseguir una sola venta.
Ahora vamos a suponer que tu tienda online tarda una media de 4 segundos en cargar (algo bastante común, pero a la vez muy mejorable), de los cuales, el primer segundo lo vamos a dar de «cortesía» y no lo vamos a tener en cuenta en el cálculo. Solo vamos a tener en cuenta los 3 segundos restantes.
Si aplicamos ahora el factor que indicaba antes de que por cada segundo se reduce un 7% el porcentaje de conversión y hacemos la cuenta, obtenemos que se necesitan 156 visitas para generar una sola venta.
¡Necesitas 31 visitas más que antes para vender lo mismo! O visto de otro modo, si consigues bajar esos 3 segundos el tiempo de carga de tu tienda, aumentarás las ventas hasta un 25%.
Y todo por tener una tienda online que no es lo suficientemente rápida.
Las consecuencias de tener una tienda online más lenta que «el caballo del malo».
Ya has visto que no me he andado con rodeos y te he mostrado cómo puede estar afectando la velocidad de carga a tus ventas de forma directa.
El impacto directo en las ventas es la principal consecuencia y seguramente la más inmediata, pero desde luego no es la única. Hay una serie de efectos «colaterales» que a medio/largo plazo pueden empeorar todavía aún más tu cuenta de resultados.
- El porcentaje de clientes que repiten compra se «desplomará». Porque si un cliente tuvo en su día la paciencia suficiente para hacerte la primera compra, cuando necesite comprarte de nuevo y vea que la lentitud de la tienda no fue un caso puntual sino que el problema persiste, puede que esta vez no tenga tanta paciencia y termine haciendo su compra a la competencia.
- El 40% de tus visitantes abandonarán tu tienda si tarda más de 3 segundos en cargar (este dato es del mismo informe de Kissmetric que mencioné al principio). Yo no he tenido en cuenta este aspecto en los cálculos de antes, pero si lo hubiese tenido en cuenta el resultado hubiese sido el siguiente; 218 visitas para conseguir una sola venta. Dan ganas de llorar solo de pensarlo :-/
- Olvídate de hacer SEO. Si tu tienda online no mejora esos tiempos de carga tan mediocres, de poco te va a servir que tengas buen SEO on-page y un buen linkjuice. Google lo sabe todo de tu tienda online y si hay algo que odia, es que una web sea lenta. Así que olvídate de posicionar en los resultados de búsqueda si no resuelves antes ese problema.
5 Consejos para que tu tienda online vaya como un tiro.
Ya te he mostrado algunas de las consecuencias de tener una tienda online con tiempos de carga elevados.
Como ves, es para tomarse el asunto en serio y poner solución a este problema. Y eso es justamente de lo que te voy a hablar a continuación.
1. Caché, caché, caché. Pero con cuidado.
Puede que sea la primera vez que ves el término «caché» o puede que estés harto de verlo siempre que se habla de acelerar una web. Pero ¿realmente sabes lo que es?
Te lo explico con un símil muy sencillo para que veas la importancia que tiene este tipo de técnicas.
Imaginemos que tu hosting es un «pintor de cuadros» y los cuadros que pinta son las diferentes páginas de tu tienda online.
Sin caché, cada vez que alguien visita alguna de las páginas de tu tienda, tu hosting -el pintor de cuadros- tiene que coger pinturas y pincel y ponerse a pintar tu página con todo detalle. Y este proceso repetirlo por cada visitante.
Ya te puedes hacer una idea de que cuanto más va creciendo el tráfico de tu tienda online, más tiempo tarda el hosting en «pintar» cada página. Imagínate cuando recibes varias visitas al mismo tiempo 😮
¿Qué hacen los sistemas de caché para arreglar esto? Pues logran que tu hosting -tu pintor de cuadros- solo tenga que «pintar» la primera vez cada página de tu tienda y cuando reciba las siguientes visitas, en lugar de volver a pintar la página para cada una de ellas, lo que hará será mostrarle el cuadro de la página que ya pintó la primera vez.
Como te puedes imaginar, le ahorra al hosting un tiempo increíble, ya que realmente solo toma tiempo «pintar» la página la primera vez.
Bien. Ya sabemos como puede afectar la caché a la velocidad de tu tienda online.
Ahora toca explicar qué debes hacer para que tu tienda online esté cacheada. Basta con instalar y configurar un buen plugin de caché. Yo recomiendo usar W3 Total Cache.
Es un plugin gratuito para caché muy potente, que en algunos casos consigue bajar el tiempo de carga de la web hasta la mitad solo con activar los ajustes básicos de caché.
He de reconocer que tiene un panel de ajustes demasiado extenso y que puede «asustar» un poco al principio, pero puedes empezar activando la caché de páginas y la del navegador. Solo con eso, deberás notar bastantes mejoras.
El siguiente vídeo te explica muy bien cómo debes de configurar los ajustes de W3 Total Cache
¡MUY IMPORTANTE!
Jamás cachees las páginas de «Carro», «Realizar pedido» ni «Mi cuenta». Si lo haces, puedes generar errores en la compra o que el cliente experimente problemas al hacer el pago.
Para evitar esto deberás indicarle al plugin W3 Total Cache que excluya esas páginas del cacheo de la tienda.
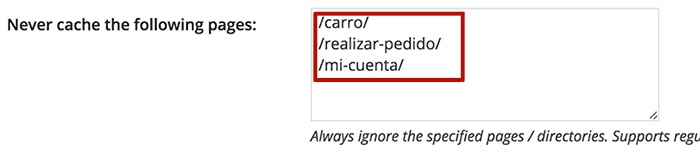
Entra en «Performance > Page cache» y en el apartado «Never cache the following pages» añade los siguientes slugs y guarda los cambios:
/carro//realizar-pedido//mi-cuenta/
Repite el proceso anterior, pero esta vez en «Performance > Database Cache > Never cache the following pages«.
Desde la versión 1.4.2 de WooCommerce ya no es necesario hacer este paso si usas el plugin W3 Total Cache o WP Super Cache.

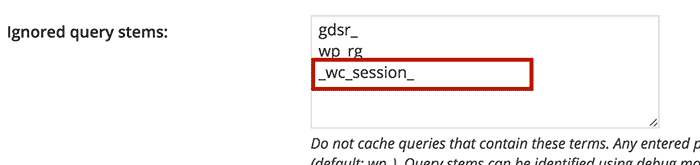
También debes evitar cachear las sesiones de clientes de tu tienda, esto se consigue entrando en «Performance > Database Cache» y añadiendo el término «_wc_session_» (sin comillas) en el campo «Ignored query terms«.

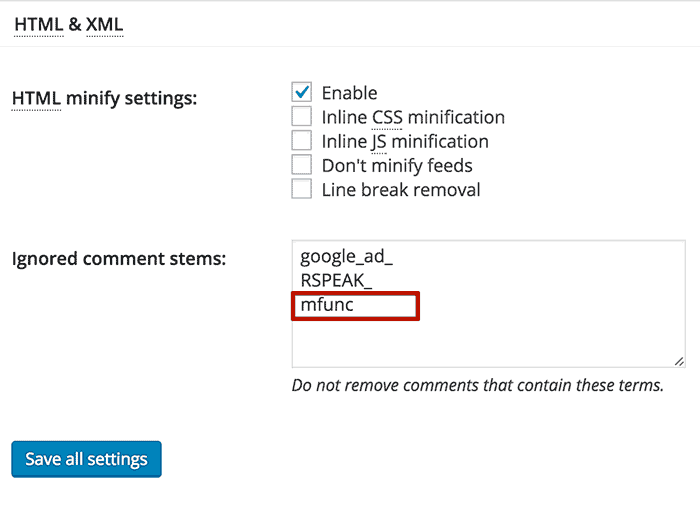
Para terminar, entra en «Performance > Minify > HTML & XML» y en el campo «Ignored comment stems» añade también el término «mfunc» (sin comillas).

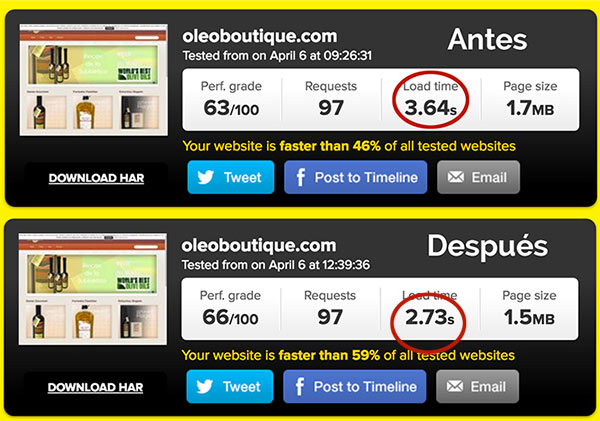
Aquí te dejo una captura de los tiempos de carga de una tienda online antes y el después de instalar el plugin de cache.

Como puedes ver, se ha bajado casi en 1 segundo el tiempo de carga de la web (un 25% más rápida) y eso solo activando los ajustes básicos de cache.
Y todavía se pueden mejorar MUCHO más.
[bctt tweet=»Yo también estoy poniendo mi tienda online como un tiro para no hacer esperar a los clientes #ecommerce» username=»woodemia»]
2. Fotos de producto comprimidas.
Las fotos de la ficha de producto deben ser de calidad y tener buena resolución. Eso no quiere decir que haya que subirlas a la tienda directamente desde la cámara de fotos.
¿Por qué? Pues porque:
- Las fotos de la cámara no están comprimidas y van a ocupar mucho mucho más de lo necesario.
- Normalmente no se necesitan imágenes con tanta resolución.
Para solucionar esto, lo que yo suelo hacer siempre con cada imagen es:
- Reduzco el tamaño de la foto con alguna aplicación de edición. Es decir, si la foto original tiene unas medidas de 2200×2200 píxeles y a mi tema le basta con fotos de producto de 600x600px, lo que hago es reducir el tamaño de la foto para que tenga un poco más de resolución que la requerida por la plantilla (700x700px), en lugar de subir la foto con el tamaño original. (Puedes usar el editor de fotos online de Canva para hacer esto).
- Comprimo la imagen. Antes de subir la foto de producto asegúrate de comprimirla. Para ello puedes usar cualquiera de estas aplicaciones online:
Si ya subistes las fotos de producto sin comprimir, entonces instala el plugin EWWW Image Optimizer y aplica una optimización en bloque. Cuando hayas acabado, desinstala el plugin y ¡listo!
Aquí te muestro un ejemplo real del tamaño de una foto de producto comprimida y la misma foto sin comprimir.

Como puedes apreciar, la calidad de la foto es prácticamente la misma en ambas imágenes. Sin embargo, la foto comprimida pesa ¡8 veces menos!
Imagina lo que puedes mejorar la velocidad de tu tienda si repites el proceso por cada imagen.
3. Menos plugins.
Nos pese o no, los plugins afectan a los tiempos de carga de nuestras tiendas. Pero a la vez son imprescindibles para el buen funcionamiento de estas.
El objetivo se basa en encontrar un equilibrio entre plugins y funcionalidad. Por eso suelo hacer incapié en usar snippets cuando la funcionalidad que nos interesa cubrir en nuestra tienda es muy básica.
La premisa que intento transmitir a todos mis clientes y alumnos es; utiliza siempre el menor número de plugins posibles.
Partiendo de eso, te recomiendo que apliques los siguientes puntos:
- Elimina todos los plugins que no utilices.
- Reemplaza varios plugins «simples» por uno más «completo». A veces nos obsesionamos con instalar solo plugins gratuitos para ahorrarnos unos pocos euros. El resultado es que al final tenemos 3 plugins cuyas funcionalidades se pueden cubrir con un solo plugin de pago.
- Por último, haz un análisis de rendimiento de tus plugins (aunque parezca una contradicción, lo puedes hacer usando el plugin P3 Profiler – cuando termines el análisis, lo eliminas), identifica cuales consumen más recursos e intenta sustituirlos por otros más eficientes.
4. Usa un tema en condiciones.
Sé que insisto mucho en este aspecto y de hecho ya hable en su día de cómo elegir un buen tema para WooCommerce, pero es que es de vital importancia tener un buen tema instalado. No solo por el diseño sino también por el rendimiento y la velocidad de la tienda.
De verdad, no escatimes en gastarte unos pocos euros en un buen tema porque a la larga te ahorrará muchos problemas e incluso influirá directamente en tus ventas.
Recuerda el ejemplo que te mostré al principio del post, mejorar unos segundos la velocidad de carga de tu tienda, te puede reportar un buen número de ventas extras al mes.
Estos son los temas adaptados a WooCommerce que yo recomiendo usar por orden de prioridad:
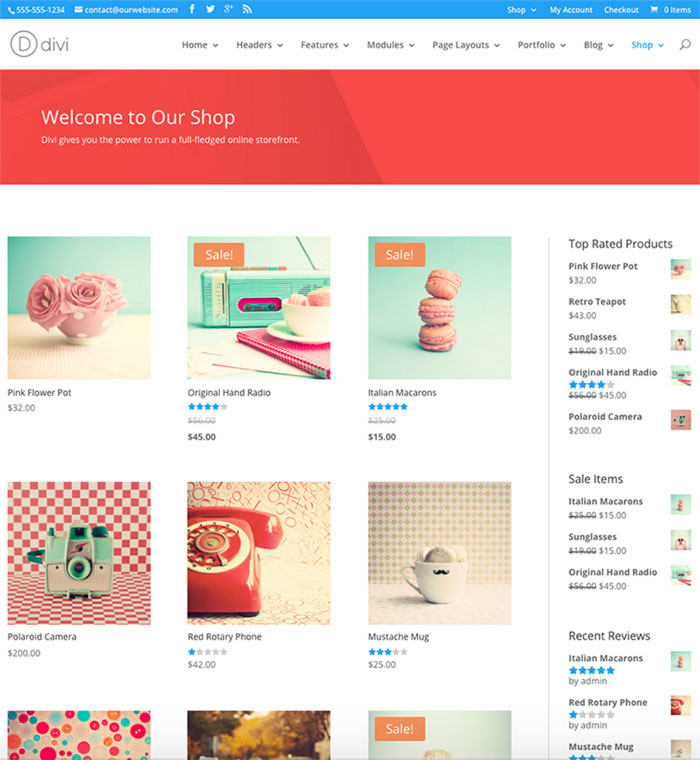
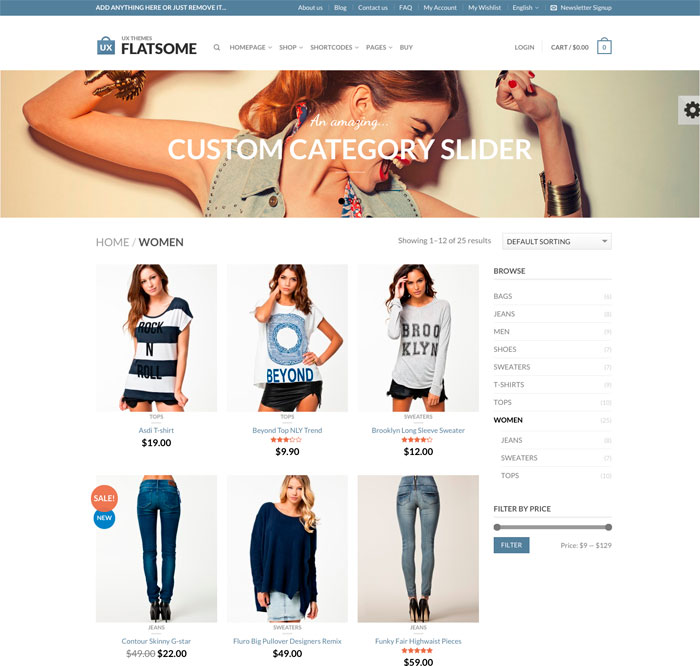
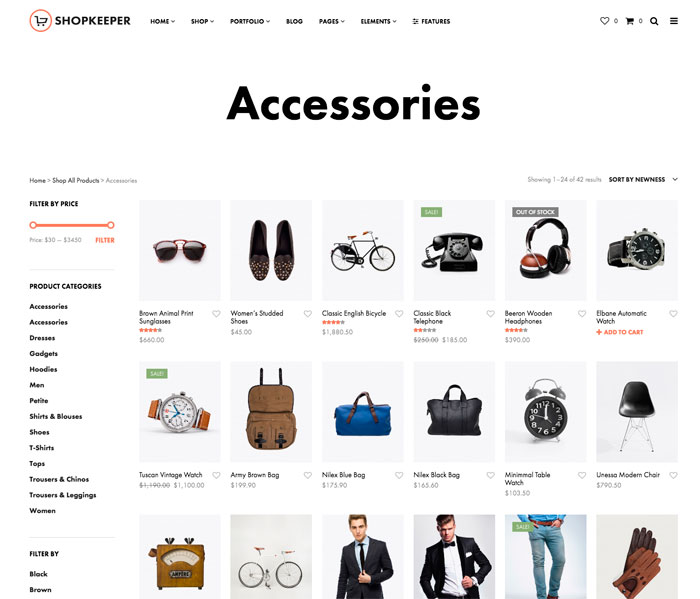
- Divi. Sin duda, mi favorito de entre todos. De hecho, es el que uso en este mismo blog y ya he trabajado con él en las tiendas de varios clientes. Es un tema versátil, que te da libertad total para ajustar el diseño a tu gusto y además dispone de su propio constructor de páginas con el que puedes crear páginas de ventas usando WooCommerce. Está totalmente optimizado para afectar lo menos posible a la velocidad de la web.

- Flatsome. Otro gran tema con un diseño muy atractivo, incluye también su propio constructor de páginas (algo más limitado que el de Divi) y multitud de ajustes. El peso del tema es algo mayor que Divi, pero he trabajado con él en alguna tienda y los tiempos de carga en comparación con otros temas eran mejores.

- Shopkeeper. Tema con un diseño limpio y minimalista. Muy bien desarrollado, con un código limpio y optimizado para mejorar los tiempos de carga. Como punto fuerte tiene un diseño de fichas de producto espectacular y el diseño tanto la página de carro como la de pago está muy bien optimizado en cuanto a usabilidad y conversión se refiere. Como punto negativo, no dispone de constructor de páginas propio sino que depende del plugin Visual Composer. (Algo que siempre afecta al rendimiento y mantenimiento de la web).

Esto es solo una sugerencia, pero existen muchos otros temas muy bien hechos y optimizados para mejorar los tiempos de carga.
Estos son temas con los que he trabajado en proyectos ecommerce y que me han gustado. Cada uno con sus virtudes y sus defectos, pero todos muy buenos.
5. Lo más importante; el hosting.
Por último, el aspecto más determinante para tener una tienda online que vaya como «un tiro», el hosting.
De nada, y te lo vuelvo a repetir, de nada sirve aplicar todos los puntos que he comentado antes si tu tienda está alojada en un hosting de pena.
No me voy a cansar de decirlo. Olvídate de los hosting «low cost«, de verdad.
He visto hostings «low cost» donde compartes servidor con más de 1500 webs. Una auténtica burrada.
Son hostings muy limitados en cuanto a configuración y nada optimizados. Y si una o varias de esas 1500 webs empieza a tener volumen de tráfico importante, la velocidad de tu tienda se verá afectada.
A esas empresas lo único que les importa es vender y si de repente un día te levantas y ves que no puedes entrar en tu tienda porque no carga la web, no te quedará más remedio que ampliar tu plan o migrarla a otro sitio. Solo espero que no tengas que vivir esa experiencia.
Mi consejo es que dejes de hacer experimentos con hostings baratos y apuestes de verdad por tu negocio. Contrata un buen hosting desde el principio, un hosting de «alto rendimiento» que este optimizado y que te garantice unos tiempos de carga rápidos.
Estos son los que yo te recomiendo:
- Webempresa
- SiteGround (Es donde está alojado Woodemia)
Estas empresas de hosting tienen servicios exclusivos para webs y tiendas hechas con WordPress y WooCommerce. Disponen de servidores totalmente optimizados y con tiempos de carga medios que rondan el segundo. Una maravilla.
Tanto Webempresa como Siteground disponen de soporte técnico en español. Algo que se agradece siempre e incluso imprescindible para mucha gente.
Ambos incluyen un servicio de migración de tu tienda de tu hosting actual al suyo. Ellos se encargan de todo en el caso de que tengas ya la tienda alojada en otro hosting. Así que una preocupación menos.
Y por si eso fuera poco, ambos te dan hasta 30 días de prueba. Si no te gusta como funcionan, te vas y te devuelven tu dinero. Sin preguntas.
Bonus.
Aparte de los 5 consejos anteriores, añado un tip extra que ha aportado Jose Antonio en su comentario y que puede ayudarte a «rascar» unas centésimas más al tiempo de carga de tu tienda de forma muy fácil.
Consiste en eliminar el sistema de versiones que WordPress usa para los archivos CSS y JS.
No quiero entrar en detalle, pero en resumen sería, decirle a WordPress que no añada las versiones a los archivo CSS y JS que tiene tu tienda, porque al hacerlo tarda unas décimas de segundo por cada archivo y si, por ejemplo, tienes 15 archivos, al sumarlos todos al final el tiempo de carga se nota.
¿Que hay que hacer? Pues basta con instalar y activar este plugin Query String Remover. No tienes que configurar nada.
Aunque parezca una contradicción, instalar el plugin anterior no te va a afectar en nada al rendimiento de la tienda. Así que no debes preocuparte por eso.
En resumen. Aplica estos consejos y notarás como la velocidad de carga de tu tienda WooCommerce mejora notablemente 😉
Ahh! Se me olvidaba una cosa. Por favor si te ha parecido útil este artículo me ayudarías muchísimo clicando más abajo en los botones de «Google», «Facebook» , «Twitter» y «Linkedin». ¡Gracias!
Solo quería avisarte de que este artículo contiene enlaces de afiliado. Eso quiere decir que si decides comprar o contratar algunos de los servicios que menciono, yo recibiré una comisión sin coste extra para ti.
No me voy a hacer rico con ello, pero con este pequeño gesto me ayudarás a seguir generando contenido gratuito y de calidad en Woodemia. ¡Gracias! ?


Hola Antonio, que bueno hubiera sido conocer woodemia un tiempo antes (la conoci hace un par de semanas y ya soy Fan).
Con el tema de los plugins tengo una duda sobre desinstalarlos.
Si por ejemplo, instalo uno para modificar un formulario de check out (Checkout Field Editor) u otro para traducir aspectos de la web (Loco translate). Una vez utilizados debo desactivarlos? eliminarlos? mi miedo es que se pierdan los cambios realizados.
Saludos y muchas gracias por tus aportes,
David
Hola David!
Hay algunos plugins que si puedes activarlos, realizar las tareas que desees y desactivarlos, pero suelen ser muy pocos.
Por ejemplo, el Checkout Field Editor no puedes desactivarlo porque entonces pierdes los cambios.
Sin embargo, Loco Translate si lo puedes desactivar y se mantendrían las traducciones siempre y cuando los archivos MO de esas nuevas traducciones estén guardados en el directorio estándar de WP para la localización de temas y plugins (/wp-content/languages/).
Espero que te sirva.
Saludos!
Buenas tardes Antonio.
Soy nuevo en el mundillo online. Tengo una empresa y estamos actualizandonos en el mundo online. Desde hace poco, confie en tus habilidades y hemos utilizado algunos de tus consejos. El caso es que estamos en un momento critico, el cual es que no sabemos porque nuestra web va lenta. te agradeceria le echaras un vistazo y me dieras tu opinión. Gracias de antemano.
www.prodontologic.onlineHola Jose Miquel!
Para temas de WPO y mejora del rendimiento, te recomiendo que preguntes a ragose.com
Saludos!
Hola Antonio, antes de nada agradecer tolo lo que tienes en tu ewb, estoy aprendiendo un montón. Estoy empezando y estoy algo perdido. Cunado hablas de la plantilla Shopkeeper y que depende del plugin Visual Composer, ¿se podría hacer con Elementor o Elementor pro? o sólo va asociado a ese plugin (Visual Composer).
Hola Juan Andrés!
Yo diría que no hay ningún problema en usar Elementor como maquetador y reemplazarlo por Visual Composer. Lo que si es casi seguro que no podrás aprovechar es las plantillas de diseños predefinidos que ya incluye Shopkeeper, porque si no recuerdo mal, están hechas para Visual Composer.
En cualquier caso, como siempre suelo decir, lo mejor es preguntar directamente al soporte del tema.
Saludos!
hola, suelo dejarme caer por tu web. La tienda online de gafas de sol http://www.malvarrosashop.com , la encuentro algo lenta. Tengo un plugin de cache que se llama WP Super Cache y ademas le meti un «optimizado.io» para imagenes, que va de lujo.
Pero al arrancar la veo «lenta» ,ademas los testeadores de velocidad cada uno dice una cosa. Necesito vuestra ayuda:
1- un testeador online serio, que me diga mas fielmente que velocidad tengo.
2- mi plugin de cache esta bien?
Que puedo hacer y como lo veis …gracias
He aplicado los consejos, no estaba familiarizado con el WooCommerce, pero si con las otras herramientas en especial el wp total cache, WP SMUSH y funcionó bien para mi cliente, saludos.
Genial! Me alegra mucho que te sirviese Juan Carlos.
Un saludo!
Hola Antonio! Felicidades por todo el trabajo que haces, es genial!!
Yo tengo un problema, que no como puedo solucionar. Resulta que tengo productos de alrededor de 10000 variaciones, la pagina carga bien y rapida, pero cuando en estos productos se eligen las combinaciones posibles, tarda unos 4 ó 5 segundos en aparecer el precio de la combinación elegida. ¿Sabes como puedo acelerar estos productos? O sabes a que puede ser debido? Ya no se que mas hacer.
Gracias!!
Muchas gracias Antonio por tu trabajo. Impresionante.
Y ahora una petición, por favor aconséjame un tema para una tienda de productos de alimentación que tendrá 500 productos.
Saludos
Hola Juan,
Yo actualmente trabajo con Divi en todos los proyectos que hago y estoy encantado. Te lo recomiendo 100%.
Un saludo!
Hola Antonio, gran trabajo el que haces en el blog.
Con respecto al tema de DIVI, ¿cómo haces para que aparezca el botón de «Comprar» en la página de inicio? DIVI me parece muy potente, pero veo que le falta muuuuucho para ser un buen tema a configurar en una tienda online….
Gracias
Hola Daniel,
Lo tienes aquí explicado paso a paso https://divesp.com/incluir-boton-anadir-al-carrito-en-divi/
Saludos!
Gracias Antonio. Que hay de súper cache. Y de como reducir él tamaño de la pagina. Salu2
Hola Tania,
Super Cache sería otra buena opción, aunque en este artículo me haya centrado con W3 Total cache que es el que yo uso actualmente.
Saludos! 😉
wow antonio felicidades recién conozco tu web pero veo que lleva mas de 2 años en linea y eso dice mucho, pero que respondas los comentarios !!!!!!
eso HACE A WOODEMIA LA MEJOR OPCIÓN
estoy trabado con algunas cosas como estas de tiempo de carga y evitar pasos de compra para ahorrar tiempo por que vendo productos digitales
sabes como puedo hacer un puente directo de carrito o desde el producto hasta el botón de COMPRAR
Hola Alejandro,
Si te has descargado el Ebook que regalo a todos los suscriptores con las 22 funciones ocultas para WooCommerce, verás que hay un código que hace eso precisamente.
Saludos!
Hola Antonio, desconocía esos datos que indicas, son reveladores, interesantes y pones de manifiesto que son críticos para aquellos que tienen una tienda online.
O dicho de otro modo, no preocuparte por la velocidad de carga de tu tienda online, repercute directamente en las ventas. Así que, cuidado aquí.
Tus consejos los comparto, ahora difiero con la herramienta de cacheo y con el punto tres.
Es cierto que podemos partir del argumento de que como norma general, cuanto menos plugins mejor, pero vaya, que un análisis pormenorizado de lo que hace cada plugin puede hacerte concluir si tienen impacto directo en el rendimiento de carga o no.
Difiero con el uso de W3 Total Cache. Ahora bien, no por sus prestaciones si no por su complejidad de configuración. Para perfiles técnicos como el tuyo, esto no supone un problema, pero para dueños de tiendas que no tienen dicho perfil, puede ser un lío tremendo su configuración y más aun, cuando no saben que hay que filtrar las páginas del carrito de la compra porque no hacerlo es un camino directo a problemas.
Yo soy partidario de otro plugin, por ser más sencillo en su configuración, WP Fastest Cache.
Yo tengo escrito un par de artículos enfocados a la velocidad de WordPress pero con un enfoque en las herramientas de medición de velocidad, Pingdom tools, Gtmetrix y la joya de la corona Webpagetest.
La idea es enseñar como interpretar sus resultados para después materializar unas medidas en tu WordPress para mejorar los tiempos en función de lo que revelen esas herramientas. El articulo para materializar las medidas no lo tengo escrito aun, jejeje, pero vaya que será en una linea similar a la que tu expones.
En articulo sobre Webpagetest, lo concluyo con 5 frases que quiero compartir contigo, creo que puede ser interesante en este debate, veras.
1. «Toma la decisión de alojar tu web en un buen servidor, aquel que te facilite una respuesta lo más inmediata posible (First Byte Time).
Esto coincide con tu punto 5.
2. Observa que haga buen uso de las conexiones persistentes (Keep-alive Enabled) o en su defecto, pon tu los medios para configurarlas.
A tener en cuenta.
3. Observa que emplea la compresión GZIP, o en su defecto, configúrala tu mismo (Compress Transfer).
A tener en cuenta.
4. Preocúpate siempre de que tus imágenes están comprimidas, todas y cada una de ellas (Compress Images) y preocúpate también de que defines como corresponde la caducidad de la cache de tus contenidos estáticos (Cache static content).
Esto coincide con tu punto 2, «cache, cache y más cache».
5. Por último, si tienes bien trabajado todo lo anterior, preocúpate de distribuir todo tu contenido haciendo uso efectivo de un CDN (Effective use of CDN) o lo que es lo mismo, una red de distribución de contenidos.»
A tener en cuenta si tu tienda vende en todo el mundo y no solo localmente.
Estamos en contacto.
Un abrazo Antonio.
GUAU Paul!!
Menudo aportazo que has dado con este comentario. ¡Mil gracias!
Coincido contigo en que el plugin W3 Total Cache requiere un cierto nivel para la configuración completa (por eso mismo incluí el vídeo en el post).
No conocía el plugin WP Fastest Cache. Sin duda, lo probaré 😉
De nuevo, gracias por tu comentario.
Un saludo!
Buen artículo! Además de todo esto yo recomendaría también minificar los css, js y html, establecer caché del navegador, priorizar el contenido visible, habilitar la compresión, … Hay herramientas gratuitas, como Vikinguard, que te permiten hacer una «auditoría» puntual y gratis de tu página sugiriéndote que cosas debes mejorar.
https://www.vikinguard.com/audit/
Además de la auditoría puntual, si instalas su plugin monitoriza tu web constantemente identificando los problemas, entre otras muchas cosas!
Hola Javier! ¿Qué tal?
Suscribo al 100% las recomendaciones que das, lo que pasa es que son aspectos mucho más técnicos y que están fuera del alcance de muchos de los lectores. Por eso solo he querido mencionar en el artículo los aspectos más sencillos y rápidos de implementar para mejorar los tiempos de carga.
Por cierto, tiene muy buena pinta lo de Vikinguard!
Me gustaría saber más sobre el proyecto, a ver si podemos hacer una colaboración o algo. Envíame un mail a contacto[arroba]woodemia[punto]com ¿te parece?
Saludos!
Como siempre un 10!! Mil gracias Antonio
Como recomendación/alternativa, en vez de utilizar el plugin EWWW Image Optimizer (en algunos hosting con ciertas configuraciones no termina de funcionar bien), aporto para el artículo el plugin WP Smush (https://es.wordpress.org/plugins/wp-smushit/).
Este plugin fue adquirido por el equipo de WPMU DEV y su versión gratuita te permite optimizar automáticamente cada imagen al subirla a WordPress con resultados de optimización geniales 😉
Y como complemento adicional, también aporto otra optimización «rápida y fácil para toda la familia» que puedes implementar con un plugin como este o similiar; https://es.wordpress.org/plugins/query-strings-remover/ (puedes implementar directamente el código correspondiente en functions.php del theme si no quieres usar plugins adicionales)
¡Genial! Gracias por el aporte Jose.
Efectivamente, también se puede usar el plugin WP Smush para comprimir imágenes.
Lo del segundo plugin no lo conocía y me parece super interesante. Lo añado al post.
Un saludo! 😉
Muchas gracias por tu trabajo incansable así da gusto, enhorabuena una vez más.
Gracias Angel!
Me alegra que te guste.
Un saludo!
Alomejor es una chorrada pero, llevo tiempo preguntandomelo, las carpetas que tengamos dentro de la raiz de nuestra web con woocommerce para hacer una subcarpeta también afectan a este tiempo de carga?
No Elena. Eso no debe preocuparte.
Saludos!
Hola,
Gran artículo pero tengo una pequeñá duda con el caché de las páginas de “Carro”, “Realizar pedido” y “Mi cuenta”. Y es que a partir de la versión 1.4.2 de Woocommerce existe la constante DONOTCACHEPAGE en esas 3 páginas por defecto, que evita que se cacheen. Es así o estoy equivocado?
Saludos,
¡Cierto Pablo!
A partir de la versión de WooCommerce 1.4.2 al parecer ya no es necesario excluir esas páginas de la caché si usas alguno de estos 2 plugins; WP Super Cache o W3 Total Cache.
Deduzco entonces que si se deberán excluir esas páginas en el caso de emplear otro plugin de caché diferente de esos 2.
De todas formas voy a actualizar el artículo para obviar ese paso.
Gracias por el aporte Pablo 😉
Un saludo!
De nada Antonio, me alegra haberte ayudado aunque sea una ínfima parte de lo que nos ayudas tu a nosotros con tus posts.
Saludos!
Gracias, por el aporte. Algo que siempre tenemos en mente.
Me alegra que te guste el artículo y sobre todo, que te sea útil.
Desde luego este es un tema que la inmensa mayoría de propietarios de tiendas online debemos mejorar.
Saludos!