Cuando quieres aumentar las ventas de determinados productos, bien sea porque se trata de artículos con un gran margen de beneficio, o bien porque te interesa liquidar stock de artículos que tienes en almacén desde hace mucho tiempo, el objetivo principal es desviar la atención de los clientes a esos productos estrella.
El problema es que cuanto mayor es tu catálogo de productos en WooCommerce, más difícil es hacer que tus clientes se fijen en los productos que a ti te interesan. Pues bien, en este artículo vamos a ver cómo mostrar productos destacados en WooCommerce usando un sencillo shortcode. (Si aún no sabes qué es un shortcode, te recomiendo que eches un vistazo a esto)
La idea es hacer uso del shortcode para separar la página de catálogo de productos en dos apartados; uno superior para mostrar los productos destacados y el segundo apartado se situará justo debajo y mostrará el catálogo de productos de WooCommerce.
Configurar un producto como destacado en WooCommerce.
Antes de insertar y configurar el shortocode, hay que definir qué productos queremos destacar, de lo contrario no se mostrará nada.
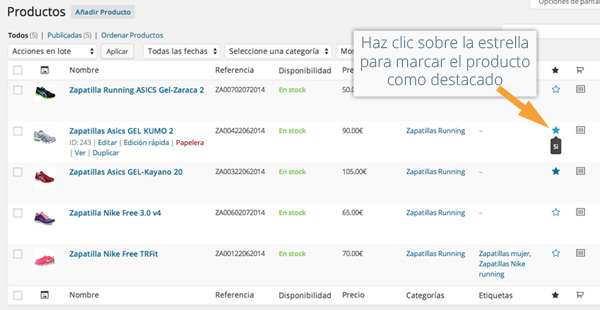
Configurar un producto como destacado es extremadamente sencillo. Simplemente basta con entrar en la sección «Productos» y en el listado de productos que tienes publicados, marca la estrella en aquellos que desees destacar. A continuación te muestro una captura de cómo debes hacerlo:

Añadiendo una sección de productos destacados en tu tienda WooCommerce.
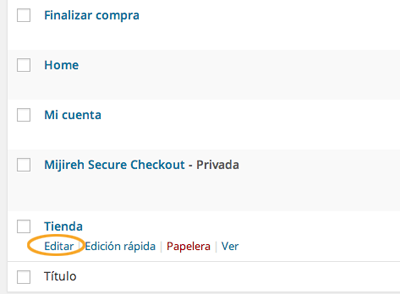
Una vez tienes definidos los productos destacados que quieres promocionar, es hora de crear el apartado del que hablaba al principio y después insertar el shortcode que mostrará los productos. Para ello debemos ir a la sección «Páginas > Todas las páginas«, en el listado de páginas buscamos la página «Tienda» y por último hacemos clic en «Editar«.

Ahora, en el menú del editor de texto de la página verás un botón que tiene un icono con forma de carrito de compra, ese es el menú de shortcodes que trae por defecto WooCommerce. Si haces clic en él, se desplegará una lista de opciones, en este caso la que nos interesa es «Featured product«, así que clica sobre ella para añadir el shortcode al editor.
NOTA: A partir de la versión 2.2 de WooCommerce el botón de shortcodes no viene integrado en la instalación y por eso no aparece en el menú del editor. Para volver a disponer del menú de shortcodes, debes instalar un plugin adicional que WooCommerce ha desarrollado para esta función.
El plugin del que hablo es «WooCommerce Shortcodes» y puedes descargarlo desde el repositorio de plugins. No hay que configurar nada, simplemente activar y listo.

Si te fijas, ahora en el editor de texto se ha añadido automáticamente un código parecido a este: [featured_products per_page=»4″ columns=»4″ orderby=»date» order=»desc»]. Con esto podríamos hacer clic en «Actualizar» y ya se mostrarían los productos destacados en la parte superior de nuestra tienda. Sin embargo, antes de hacerlo, me gustaría mostrarte como puedes personalizar el shortcode a tu gusto, usando los 4 parámetros que tiene disponibles. A continuación te explico para qué sirve cada uno:
- per_page
Se usa para indicar el número de artículos destacados que deseas mostrar por página. Sólo acepta números enteros como valor. - columns
Con este parámetro indicas en cuántas columnas quieres mostrar la lista de productos. Sólo acepta números enteros como valor. - orderby
Indica qué parámetro vas a usar para ordenar la lista de productos. El valor por defecto es «date«, que ordena los productos por fecha de publicación. Otros valores que puedes usar son: «ID«, «title«, «name«, «type» o «rand«. Puedes ver la lista completa de valores aquí. - order
Con este parámetro indicas si quieres mostrar los resultados en orden ascendente o descendente. Los valores permitidos son «asc» y «desc«.
Por ejemplo, si yo quiero mostrar sólo 2 productos destacados por página, ordenados por fecha descendente (es decir, los productos destacados más nuevos se mostrarán primero), entonces mi shortcode tendrá este aspecto:

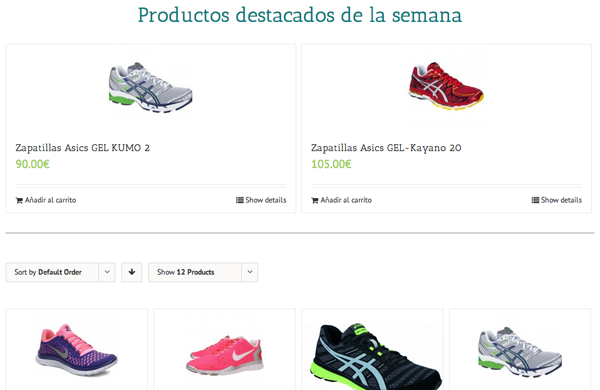
Y los productos destacados se mostrarían en mi tienda así:

Como puedes ver, los productos destacados no están centrados en la página y eso hace que aparezca un hueco en blanco un poco desagradable. Esto se debe a que no he especificado el número de columnas en las que deseo dividir la lista de productos destacados y por defecto se asigna el valor 4. En este caso como sólo voy a mostrar 2 productos por página y quiero que estos abarquen todo el ancho, entonces tendré que asignar al parámetro «columns» el valor 2, resultando un shortcode tal que así: [featured_products per_page=»2″ columns=»2″ orderby=»date» order=»desc»]. Ahora los productos destacados están divididos también en dos columnas, pero esta vez si ocupan todo el ancho de la página.

Espero que este ejemplo te haya servido para entender cómo funciona el shortcode de productos destacados en WooCommerce y las infinitas combinaciones posibles que puedes hacer con sus parámetros.
Es este artículo sólo te he mostrado cómo mostrar los productos destacados en la página de tienda que crea WooCommerce por defecto, pero puedes usar el shortcode en cualquier página de tu web. Esto te da libertad, por ejemplo, para crear tus propias páginas de promociones simplemente combinando shortcodes dentro del editor.


hola!! Quiero consultar como poner de manera personalizada y digital los que yo considero que son los productos mas vendidos. Gracias.
Hola Antonio.
Me surge una duda…
¿Hay alguna forma de mostrar productos cuyo precio esté entre dos valores? Es decir, mostrar productos de entre 30 y 50€, por ejemplo.
Muchas gracias por tu blog. Es toda una referencia.
Un saludo.
Hola Aurora!
No hay un shortcode como tal que permita hacer eso directamente.
Hay una forma de hacerlo usando el shortcode
[products]y usando atributos para agrupar esos productos, pero no es sencillo y si actualizas los precios, tendrás que actualizar manualmente la configuración de ese atributo para cada producto. Un rollo…Seguro que hay plugins o bloques para el editor de páginas que uses, que te permiten hacer eso sin los shortcodes.
Saludos!
Hola Antonio,
Mil gracias por el artículo. Es muy completo y útil, como todos los que has redactado hasta ahora así que gracias 😉
Una preguntita por si puedes asesorarme. ¿Sabes de algún shortcode o plugin que te permita mostrar el número de artículos seleccionados directamente?
Sé que es posible hacerlo con código pero queríamos ahorrarnos ese paso.
Saludos y gracias
Hola Pedro!
No entiendo muy bien a qué te refieres con «… seleccionados directamente». ¿Quieres decir que muestre los productos que el cliente tiene ya en el carrito?
Hola Antonio,
Si, me gustaría poder mostrar el número de productos que el cliente tiene en el carrito en cualquier parte de la web donde pueda añadir contenido con Divi, ya sea a través de un módulo de texto o de código.
Gracias!
Hola, muchas gracias por el post, esta excelente, encontre lo que necesitaba.
Buenas tardes, queria consultarte, porque siempre tube mis productos puestos en la pagina principal, pero no se que paso que desaparecieron, ahora agrego el codigo ese y no me aparecen… habre borrado algo por error, o podra ser otra cosa..?
Saludos..!
Hola que tal amigo, quizás sea un poco tonta la pregunta pero hace unos días destaqué un montón de productos que ahora los tengo todos desperdigados entre muchísimos productos. ¿Es posible mostrar solo los productos que tengan la estrellita marcada indistintamente de categoría para desmarcarlos y proceder a marcar otros nuevos? me refiero a tener un mayor control de los productos destacados. Gracias
Hola Jose,
No conozco una forma fácil de filtrar productos por destacados en el back-end de la tienda.
Lo que si puedes hacer es seleccionar todos los productos y usar la función de «Acciones en bloque > Editar» y en el campo «Destacado» seleccionas «No». De esta forma tan rápida, quitarás en bloque todos los productos destacados.
Y después puedes hacer lo mismo para marcar como destacados en bloque todos los que te interesen.
Saludos!
Hola antonio espero tener suerte esta vez, nunca pude comunicarme con vos. Quiero poner si es q se puede dividir en 2 columnas cuando muestran los productos en el movil y no uno por vez. Y la segunda pregunta agregar una leyenda por debajo del precio. Muchas gracias por tu atencion.
Nicolas
Hola Nicolás,
Eso depende completamente del tema que uses.
La mayoría van a mostrar en el móvil siempre la ficha de producto en una columna. Para cambiarlo tendrías que modificar el CSS (o incluso la estructura HTML) del tema, es decir, no creo que puedas hacerlo con un plugin.
Hola Nicolás,
Eso depende completamente del tema que uses.
La mayoría van a mostrar en el móvil siempre la ficha de producto en una columna. Para cambiarlo tendrías que modificar el CSS (o incluso la estructura HTML) del tema, es decir, no creo que puedas hacerlo con un plugin.
Para agregar una leyenda debajo del precio puedes usar el campo de la descripción corta 😉
Saludos!
Muchas gracias por tus aportaciones, Antonio.
En mi caso, la necesidad es quitar la Descripción corta en la portada de la tienda. Me aparece por defecto, y me gustaría que solo apareciesen las imágenes, que fuera visual, sin ese texto.
En la página de detalles sí que me hace falta, pero no en el Inicio.
Agradezco cualquier ayuda.
Un saludo.
PD: por si sirve de algo, aquí va la web (aún me faltan por subir imágenes, lo que pretendo es eliminar esas tablas indispensables en el detalle del producto, pero molestas en este punto).
http://speedrill.com/tienda/Hola amigos buenos dias, soy nuevo en este post, y tengo una duda.
si yo quisiera monstarlas en la pagina principal, deberia copiar el id y pegarlo en la pagina principal ? o cual es el procedimiento
www.serko.co/v2es par que en al abrir esta pagina aparezca los productos mas destacadados. gracias buen dia!Hola Antonio estoy empezando ha desarrollar una pagina con woocommerce, tengo 16 productos destacados en estos momentos, pero solo quiero mostrar 4 por pagina en una sola linea, ademas los quiero paginar para poder mostrar los otros 12, ¿Como debo hacerlo?
Antonio, tengo el mismo inconveniente manifestadopor Karen en junio del 2015, ud me puede ayudar, dejo mi correo, gracias Oscar P.
Hola Oscar,
Eso puede deberse a la plantilla que estés usando.
Haz la prueba con otro tema que esté adaptado a WooCommerce e inserta el shortcode en una página en blanco. Si se muestra correctamente, ya sabes que el problema lo tienes en tu tema.
Saludos!
Hola, antes de nada gracias por tu blog. Al poner los productos destacados, si ese producto se le ha hecho un descuento, aparece el precio previo tachado, pero no el precio con descuento. en el resto de páginas sale bien el nuevo precio rebajado, pero no usando este shortcode
hola
existe alguna manera de insertar los porductos destacados debajo de una plantilla de pagina. Osea por ejemplo la plantilla category.php que es para mostrar las entradas de una categoria.
Ver las entradas de esa categoria y por debajo algunos productos destacados del wocommerce.
Hola, estoy haciendo una pagina nueva con wordpress: no entiendo como puedo seleccionar las fotos que quiero salgan en la parrilla de la categoria padre. Me salen ahora todas las de las subcategorias tambien pero por una cuestion estetica y comercial me gustaria destacar productos como se puede hacer en la pagina de inicio.
Gracias por ayudarme Micaela
Hola Micaela,
Lo que preguntas es una cuestión demasiado extensa como para contestarla en un comentario.
Mostrar productos destacado en la página de inicio de la tienda o en el catálogo es bastante sencillo, pero en las páginas de categorías no es tan directo. Habría que hacer una serie de modificaciones previas en la plantilla que muestra el listado de productos.
Un saludo!
Con los shoortcodes de woocommerce, le pongo que me muestre los featured products y me muestre cuatro columnas y siempre me muestra tres, al parecer no reduce el tamaño de las imagenes para que den en el ancho de la pantalla, pero no se porque. que creen que esté haciendo mal?
Muchas gracias por tus post. ¡Son una ayuda inestimable para los que empezamos en esto!
Hola Antonio, estoy empezando a montar una tienda online a través de Woocommerce, estoy metiendo los productos y quiero cambiar el orden en la apariencia principal de la página y no lo consigo. Quiero ordenarlos según las categorías que voy introduciendo, pero cuando le doy a actualizar el orden se cambia por sí mismo y no como yo lo había puesto, (arrastrando categorías en el orden que quiero que aparezcan)
En los ajustes de productos pone por defecto (orden personalizado+nombre) y no sé si es la correcta.
A ver si me puedes ayudar, gracias!!!
Hola que tal,
He instalado el plugins pero no me aparece por ningún lado en el editor. donde debo buscarlo?
Saludos!
Hola Martin,
Puede deberse a algún problema con tu plantilla.
Activa cualquiera de las plantillas por defecto de WordPress y vuelve a probar para asegurarte de que ese sea el motivo.
Espero que te sirva.
Saludos!
Bastante útil el artículo.
La verdad es que las opciones en cuanto a shortcodes que ofrece woocommerce son bastante limitadas. A mi me gustaría poder ordenar por categorías los productos destacados pero no se muy bien como hacer o si de hecho es posible…
Enhorabuena por el blog
Hola Auxihosteleria,
Que yo sepa no se puede ordenar por categorías.
Un saludo.
Perdona por meterme, pero creo que podrias crear una categoría especial (Descatacados o algo asi), asociarla como categoria principal a todos los productos destacados que quieras mostrar y hacer su actualmente principal como secundaria. Luego es solo ordenar por tu categoria Destacados con el shortcode product_categories.
No estoy seguro, pero creo que debe funcionar
Hola, me gustaria ordenar los productos por numero de referencia (sku). He insertado en el selector (‘sku’ => __( ‘Ordenar por referencia’, ‘woocommerce’ )) pero no hay manera…
Saludos!
Hola Angel,
Con la última versión de WooCommerce (2.2) hay que instalar el menú de shortcodes por separado. He actualizado el artículo explicando cómo hacerlo.
Cuando tengas activado el nuevo menú, simplemente haz clic en «List > Products by SKU/ID» e introduce las referencias en el orden que quieras y separadas por comas.
El shortcode debe tener este aspecto: [products skus=»REFERENCIA-1, REFERENCIA-2, REFERENCIA-3″]
Espero que te sirva.
Un saludo!