Índice de contenidos
¿Has oído hablar alguna vez de la prueba social (o social proof en inglés) en el mundo online? Y más importante aún, ¿sabes cómo hacer uso de ella para aumentar las ventas en tu tienda online?
Si eres propietario de un ecommerce y es la primera vez que ves este término, te aconsejo que sigas leyendo, porque sin la prueba social, tus ventas online seguro que van a «medio gas».
Antes de continuar quiero darte un par de datos interesantes que quizás te deje con la boca abierta (a mi me dejo así cuando lo vi).
Según un estudio realizado por la multinacional Nielsen, el 71% de los compradores online afirman leer reseñas y opiniones de los productos antes de comprarlos. (Y yo creo que hoy día ese 71% se queda corto).
En pocas palabras; no solo hay que potenciar la prueba social en tu tienda WooCommerce sino que el no tenerla, puede hacer que tus clientes potenciales salgan corriendo de tu ecommerce.
Social proof en WooCommerce. Haz que la gente venda por ti.
Al final, la prueba social es una técnica de marketing más cuyo objetivo es darle «vida» a tu tienda online animando a tus clientes a ser partícipes de tu negocio y consiguiendo que sus testimonios, opiniones y valoraciones se ganen la confianza de los nuevos visitantes para que estos acaben comprando.
Multiplica las valoraciones de producto ofreciendo algo a cambio.
No te voy a negar que es complicado conseguir respuesta por parte de los clientes cuando la tienda online está empezando y les sugieres que dejen su valoración/opinión sobre el producto o productos que acaban de comprar.
La gente cuando compra online lo único que quiere es recibir su pedido cuanto antes y que todo esté perfecto. Les «importa tres pepinos» dejar una valoración, se olvidan de eso en el momento que tienen el producto en sus manos. Y si lo hacen por iniciativa propia es porque algo ha ido mal en la compra. Así que en ese caso, prepárate…
Lo que quiero decir es que debes de ser proactivo en este sentido si quieres conseguir resultados y que cuando un cliente haga su compra y reciba su pedido, le envíes un recordatorio pidiéndole de forma explícita que deje su valoración (ya expliqué como hacerlo en esta entrada). Pero la clave para multiplicar el número de valoraciones de forma rápida es ofrecer algo a cambio.
Un ejemplo muy usado es ofrecer un cupón descuento para la próxima compra. Una forma sencilla de hacerlo es usando el plugin Review for Discount que genera de forma automática un cupón con el descuento que hayas definido previamente para cada cliente que deje una valoración del producto y además, envía un email automático al cliente para notificárselo.
Otra técnica también muy extendida es la de sortear cada mes un producto o un vale de regalo entre todos los clientes que hayan dejado una valoración ese mes.
Consigue testimonios para tu home.
Los testimonios van un paso más allá de las valoraciones de productos concretos y es de las técnicas más potentes para generar confianza en tu tienda online a través de prueba social.
Los clientes que dejan su testimonio no son clientes normales, son fans y evangelizadores de tus productos y tu marca. Y aquí siempre pongo como ejemplo los clientes de Apple. Todos queremos clientes así.
Mi consejo para conseguir testimonios de estos clientes es que hagas un filtrado en tu base de datos de clientes de WooCommerce y busques aquellos que hayan repetido compra al menos 3 veces. Con esto ya te estás quedando con los clientes que demuestran pasión por tus productos.
El siguiente paso es preparar un «reclamo» atractivo para que los clientes acepten tu propuesta de testimonio y después enviarle un email a cada uno explicándole la propuesta. Puede usar como «reclamo» un vale de regalo, por ejemplo.
El formato ideal para un testimonio debería constar de una foto y nombre de la persona que lo escribe, seguido del texto que no debería exceder a 100 palabras.
Un buen lugar para mostrar esos testimonios podría ser en la página principal de la tienda a media altura o justo antes del pie de página. A continuación te muestro un ejemplo de cómo podría quedar.

Para estos casos lo ideal es contar con una buena plantilla que disponga de constructor de páginas y que incluya bloques para testimonios, como por ejemplo; Enfold (soy afiliado – ¡gracias!)
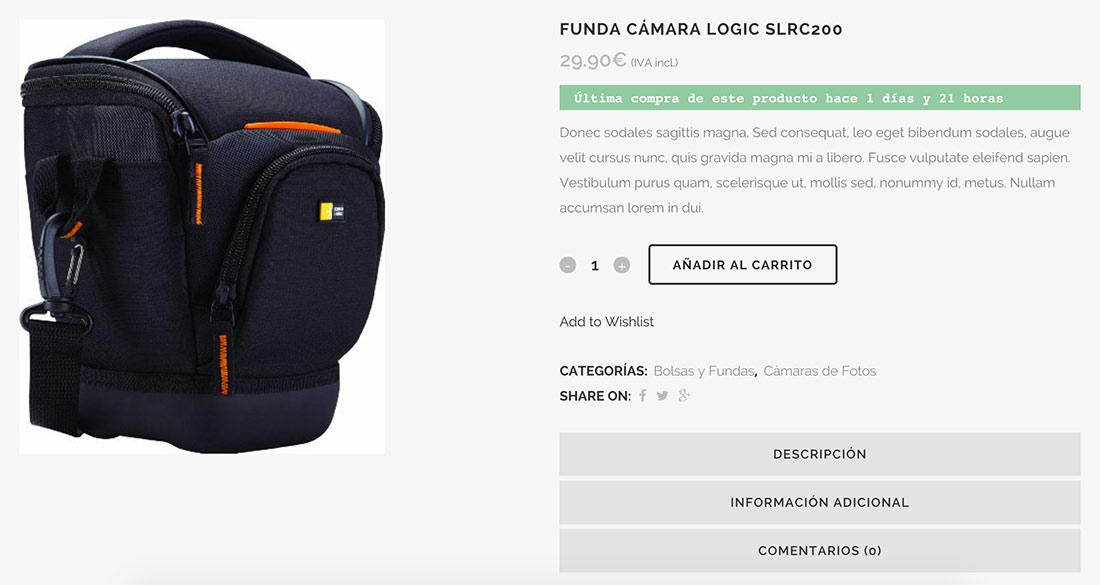
Muestra la última compra reciente.
Una técnica que me gusta mucho y me parece muy ingeniosa es la de mostrar un indicador con el tiempo transcurrido desde la última compra de ese producto.
Obviamente esta técnica solo tiene sentido usarla cuando la frecuencia de venta de un producto es elevada. Yo diría que como mínimo una venta a la semana.
¿Qué conseguimos con esto? Pues dar sensación de que es un producto que le gusta a la gente, que es muy demandado y que tiene que ser bueno para que se venda con tanta frecuencia.

Para poder mostrar el tiempo transcurrido desde la última venta de un producto, puedes usar un sencillo plugin llamado WooCommerce Latest Product Sales Info que yo mismo he desarrollado.
Simplemente descarga el archivo zip del plugin, instálalo de forma manual, actívalo y ya deberá mostrar el tiempo restante en las fichas de producto. No tienes que configurar nada.
El plugin detecta automáticamente qué productos se han vendido en los últimos 7 días y en ese caso muestra el tiempo que ha pasado desde su venta. Así de fácil.
Fotos de clientes usando tus productos.
Todos sabemos ya la importancia que tienen las imágenes como factor de decisión de compra en el ecommerce. Y si además esas imágenes son de clientes (gente normal, como tú y como yo) usando tus productos, la combinación puede ser ¡brutal!
Por ejemplo, la tienda online de ropa Modcloth hace esto muy bien. Muestra dentro de las fichas de productos más populares, fotos de clientes usando ese mismo producto. Y además, dedican una sección entera de su web a mostrar una galería de fotos (al estilo Pinterest) con miles de clientes encantados usando su ropa.
Con esto no solo consiguen ganarse la confianza de nuevos clientes que visiten por primera vez la web, sino que van más allá consiguiendo que los clientes que ya han subido su foto se conviertan en fans de la marca.
Pues bien, tu puedes hacer lo mismo en tu tienda WooCommerce (sobre todo si es una tienda de ropa) con el plugin «WooCommerce Instagram«.
Este plugin añade una pequeña galería en la ficha de producto donde muestra fotos de clientes usando ese producto. Solo tienes que conectar con tu tienda con tu cuenta de Instagram y en la ficha de producto definir el hashtag por el que deseas filtrar las fotos a mostrar. Con el factor añadido de que todas esas fotos de tus clientes ya las estarán viendo miles de personas en Instagram 🙂 
Destacar productos más valorados por tus clientes.
Esta es una buena estrategia para convencer a esos clientes que entran por primera vez en tu tienda sin tener un producto específico en mente. Es muy habitual cuando se está buscando algún producto para regalo.
Para acelerar la decisión de compra de estos clientes indecisos, puede ser muy interesante crear una sección en tu tienda WooCommerce con los productos mejor valorados por clientes que ya los han comprado.
Los clientes que entran por primera vez en una tienda online suelen estar cómodo con la compra de algo que la mayoría de la gente ha comprado y valorado positivamente.
Para crear una sección en WooCommerce con los productos mejor valorados basta con crear una nueva página y añadir el siguiente shortcode en el editor de texto:
[top_rated_products per_page="12" columns="4" orderby="date" order="ASC"]
Recuerda que para poder usar los shortcodes nativos de WooCommerce necesitas instalar el plugin WooCommerce ShortCodes.
Usar contadores sociales.
Los contadores de los botones para compartir en redes sociales pueden ser unos buenos aliados a la hora de mostrar prueba social.
Si la página de un producto tiene, por ejemplo; 60 compartidos en Facebook, 100 Twits y 30 +1 de Google, no sé a ti, pero a mi me da confianza ver que otra gente no solo ha comprado el producto sino que no le ha importado compartirlo con sus amigos.
Pero ¡ojo! Si estás empezando con tu tienda online y todavía tienes números «pobres» en los botones sociales (Me gusta, Twitts, +1, etc) de tu página de productos, puede ser contraproducente mostrar los contadores. En estos casos es mejor no mostrar los contadores, que mostrar una prueba social escasa que dé sensación de producto de poco interés.
Hoy día, el 99% de los temas premium para WooCommerce incluyen la opción de mostrar los botones de compartir y sus respectivos contadores en las páginas de productos. Pero si tu tema no lo incluye, siempre puedes usar alguno de los plugins que existen para este propósito compatibles con WooCommerce. Yo por ejemplo uso: Ultimate Social Deux (es el mismo que uso en este blog y además de ser compatible con WooCommerce, está optimizado para no afectar a la velocidad de carga de la página).
Resumiendo. Cada vez hay más gente que compra online, pero también es cierto que cada vez son más exigentes y se informan mucho más que antes para decidir su compra.
Si no empiezas a aplicar estos consejos para potenciar las pruebas sociales en tu tienda WooCommerce, estarás desaprovechando la gran oportunidad de que tus clientes vendan por ti.


Buenos días:
A nosotros loq eu nos está funcionando muy bien aumentando nuestras ventas es http://www.persondoc.com que con un clic permite que se registren aumentando el número de compras impulsivas.
Por si sirve de algo.
Saludos.
Excelente el artículo, me asalta una gran duda, para integrar dos temas que he leído, como hago para unir el concepto de Social proof con las Páginas de productos un artículo más reciente.
¿Que recomiendas?
Hola Jucactru,
No entiendo tu pregunta :-/
Genial, no me canso de leerte y de sacar ideas… Sigue así!
Jajaja… ¡Gracias por el comentario Llubricant!
Espero seguir «dándote ideas» mucho tiempo.
Saludos!
Hola buenas noches, primero agradecerte el trabajo que realizas compartiendo tus conocimientos , a mi me están siendo de gran ayuda.
Tengo una duda que no tiene mucho que ver con esta entrada, que comento a ver si podéis darme un poco de luz.
Tengo una web con WP he comprado una plantilla Premiun The7, mi dilema es que vamos a vender los productos que instalamos, entonces estamos montado una tienda WooCommerce dentro del mismo dominio.
La duda me surge como diferenciar una parte de la otra ya que los menús los comparten , me gustaría saber si hay alguna manera de que el menú de mi pagina principal wp, no aparezca en la tienda y viceversa que yo pudiera poner un enlace para ir de un sitio a otro.
Muy buenas noches a todos.
Hola Ruben,
Para eso puedes usar el plugin «Page Specific Menu Items«.
Saludos! 😉
Hola Antonio,
Disculpa que te haga una pregunta que nada tiene que ver con el tema principal de este post, pero he estado buscando por el blog algún post que hable sobre mi problema y no lo he encontrado.
Estoy desarrollando una tienda online con WooCommerce y el problema que tengo es que las URL’s de todos los productos tienen una categoría base o prefijo del tipo producto y me gustaría eliminarla. Pongo un ejemplo:
Esta es el tipo de url que tengo ahora:
Y así como me gustaria que fuese
¿Como puedo solucionar esto?
Gracias de antemano y felicidades por el excelente blog.
Un salaudo,
Roberto
Hola Roberto,
Puedes usar el plugin «Perfect SEO URL» para ello, aunque desde la documentación oficial de WooCommerce no recomiendan usar este tipo de soluciones porque sobrecargan el servidor con peticiones extra, lo que puede afectar a la velocidad de carga en webs con un tráfico decente.
Un saludo!
Mi anterior comentario lo he puesto aquí, por que después de repasar todos tus artículos, no encajaba en ninguno.
Hola.
Tengo funcionando una tienda con WooCommerce. He hecho un sorteo en el que los participantes se inscriben como si hiciesen una compra por 0.0 €, es decir, se registran como clientes. Mi sorpresa ha sido cuando he visto que alguno se ha inscrito hasta 8 veces, cuando yo pensaba que woocommerce no permitía eso. ¿Que puedo hacer para evitar clientes duplicados?
Muchas gracias
Hola Eugenio,
Primero de todo, quería comentarte que para que un cliente se registre en WooCommerce, no tiene por qué hacer un compra previa.
Controlar un número limitado de registros de usuario no es trabajo de WooCommerce. Esta cuestión es un poco complicada, ya que la única forma de «controlarlo» sería bloqueando multiples registros desde la misma IP o usando un sistema de verificación por SMS como el de las entidades bancarias.
Existen diferentes plugin que pueden ayudarte en esa labor. Es cuestión de ir probando y encontrar es que más se ajustes a tus necesidades.
Un saludo!
Superinteresante artículo. Sobre todo me ha gustado lo relacionado con Instagram.
Estoy acabando de actualizar una antigua web con WooCommerce y me encontraba algo atascado en este apartado social. La web ya tiene 5 años pero necesitaba aires nuevos y esto me lo proporciona WP+WooCommerce.
Mi cliente se equivoca gastando bastante dinero en CPC para conseguir pocas conversiones.
Muchas veces le he comentado de lo importante que es tener criterios y opiniones a la hora de la compra.
Más del 70% es mucha gente que busca reseñas antes de comprar. Por mucho que se invierta en Adwords, si los usuarios no se fían de un producto, que a pesar de tener buenos precios, no tiene comentarios, es dar palos de ciego.
Tengo una pequeña duda. ¿recomiendas incorporar el widget de facebook like en la página principal de una tienda online? Por un lado noto que frena la velocidad de la web cuando realiza las llamadas JS de Facebook y por otro lado supongo que un comprador hará like en Facebook después de navegar o comprar en la web, pero no antes. Es lo mismo que lo que comentas sobre compartir en redes sociales las fichas de producto. No te hago perder más tiempo.
Un saludo!
Hola Daniel.
Me alegra que te haya gustado el post.
Hay muchos aspectos que solemos dejar de lado y que son tremendamente efectivos a la hora de generar confianza al posible comprador. Nos queda mucho por hacer en ese aspecto, yo me incluyo.
Con respecto a lo que comentas de Facebook, la verdad es que está muy bien añadir el widget de la fanpage en la tienda, pero yo lo situaría en una zona que no distraiga al cliente en su proceso de compra, por ejemplo, el footer.
Otra opción es mostrar también el widget en la página de confirmación del pedido. Y ahí si se puede insertar a primera vista y animar activamente al cliente a que siga la fanpage.
Espero que te sirva de ayuda.
Un saludo!
Excelente post me dio unas muy buenas ideas 🙂 , sobre todo no conocia el plugin de «Review for Discount » suena muy bien , lo aplicare e mi tienda online.
Por otra parte conocerás un plugin que cuando actualice un producto digital o le incluya más material , les llegue una actualización a mis clientes que hayan comprado ese producto?
Gracias y excelente post nuevamente.
Hola Adrian,
Me alegra saber que te ha gustado 🙂
El plugin «Product Alerts for WooCommerce» que puede servirte para notificar al cliente de cuando has actualizado un producto.
Un saludo!
Gracias , pero este funciona para que a mis Clientes que ya compraron un documento digital, cuando suba una nueva versión y/o complemento les llegue un aviso? Como lo hace envato que te dice «hay una nueva actualización de tu plugin ….Gracias.
Por que deseo un plugin que avise a mis clientes que hay una nueva actuzalización de su producto que compraron