Índice de contenidos
Hay pocas cosas que le hagan sentir más afortunado a un comprador, que conseguir un descuento limitado a punto de caducar o la última unidad del producto que llevaba semanas buscando.
Estoy convencido de que en algún momento tú has estado en la piel de ese comprador y has tenido la sensación de que era una oportunidad única de conseguir esa «ganga«, ese «chollo» o como quieras llamarlo. En esos instantes, y sin que te des cuenta, tu mente pasa de estar en un estado de tranquilidad, a un estado «taquicárdico» de urgencia.
Llegados a este punto, no hay «peros» que valgan y en tu cabeza se repite constantemente la misma frase; «o lo compro AHORA y me ahorro un buen dinero, o si lo dejo para mañana pierdo la oferta, o peor aún, me quedo sin producto«.
Así es, la gran mayoría de personas reaccionan así ante situaciones de este tipo. Y ¿sabes qué? Que al final terminan comprando.
Este tipo de comportamientos no es casualidad, tiene una explicación teórica fundamentada. No lo digo yo, lo dice gente como Robert Cialdini en su libro «Influence, the psychology of persuasion«.
Lo que pretendo transmitirte en esta entrada, es que tú también puedes usar estas técnicas para aumentar tus ventas con WooCommerce transmitiendo sensación de urgencia y escasez.
Acelera el corazón a tus posibles compradores jugando con la urgencia y la escasez en tu tienda online.
Ya te he puesto en contexto sobre la sensación que debes transmitir a tus clientes potenciales para conseguir que esta técnica tenga efecto.
Ok, todo esto está muy bien, pero ¿cómo hacerlo de forma sencilla en tu tienda WooCommerce? Eso es lo verdaderamente importante y lo que voy a explicarte a continuación:
1. Descuentos limitados en tiempo
Esta quizás sea la forma más usada -y probablemente la más efectiva- de generar sensación de urgencia y escasez en un ecommerce.
¿Por qué? Pues muy sencillo. Porque cuando tú limitas en el tiempo una oferta atractiva y además lo haces de forma concreta, indicando el día exacto en el que finaliza, de algún modo, obligas al cliente a tomar una decisión de compra rápida. No va a ir a otra tienda a buscar un precio mejor porque sabe que no lo va a encontrar y tampoco va a retrasar la compra porque sabe que cuando vuelva, puede que la oferta ya haya caducado.
En WooCommerce se pueden configurar ofertas limitadas en tiempo de forma sencilla, de hecho, incluso se pueden dejar programadas. Ya expliqué cómo hacerlo en este artículo; Programar ofertas en WooCommerce.
El que WooCommerce nos permita hacer este tipo de ofertas está muy bien, pero falta un detalle muy importante que es lo que va a provocar la sensación de urgencia en el posible comprador y es la fecha de expiración de la oferta. Es clave que esté visible y destacada, porque si no, no servirá de nada.
Una forma fácil de hacerlo es usando cualquiera de estos 2 plugin:
- WooCommerce Expiration Sales. Es un plugin gratuito que yo mismo he desarrollado para este post y que hace justamente lo que buscamos. Es decir, cuando programas una oferta con fecha límite para un producto concreto, este plugin detecta que existe un descuento limitado en tiempo y automáticamente muestra un mensaje de aviso de color rojo indicando cuándo acaba dicha oferta.
No hay que configurar nada en absoluto, simplemente descargar, instalar y activar.
También funciona con productos variables. En este caso, como cada variación puede tener su propio descuento limitado, deberás definir los valores por defecto de la variación.

De esta forma, al acceder a la página de producto, se mostrará la fecha límite de la oferta de la variación que acabas de configurar por defecto. Aquí puedes ver un ejemplo de cómo se vería el mensaje.

- WooCommerce Sales Countdown. Este plugin es una versión premium de pago que en lugar de indicar la fecha de caducidad de la oferta, muestra una cuenta atrás del tiempo que resta para terminar. Se trata, sin duda, de otro formato que puede resultar interesante.
2. Envío gratuito por tiempo limitado
Es otra estrategia bastante usada para este tipo de técnicas de venta y también suele funcionar muy bien.
La estrategia usada es muy parecida a la anterior, pero en este caso en lugar de ofrecer un descuento, lo que se ofrece es el envío gratuito por un tiempo limitado.
El ofrecer gastos de envío gratuito es quizás el factor que más influye en la decisión de compra. Primero, porque a todos nos encanta ver la palabra «Gratis«, no podemos resistirnos a ella. Y segundo, porque cuando entramos en una tienda online -salvo que indiquen lo contrario- ya damos por hecho que, tarde o temprano, vamos a tener que pagar gastos de envío y cuando vemos el importe, en muchos casos se termina abandonando la compra.
Esta estrategia se puede aplicar de dos formas diferentes y en ambas hay que configurar el envío gratuito de forma manual. Es decir, que no se puede programar una fecha de inicio y de fin para el envío gratuito como hacíamos en la técnica anterior basada en descuentos.
A continuación te muestro las 2 opciones:
1 – Ofrecer por tiempo limitado el envío gratuito en TODOS los productos de la tienda.
En este caso, es muy fácil de configurar con WooCommerce.
Bastaría con desactivar todos los métodos de envío disponibles y dejar activo solo el envío gratuito a partir de un importe mínimo de gasto. En este caso, el importe mínimo hay que dejarlo a cero para que el envío gratuito se aplique a todos los productos. (Una vez terminada la promo tendrás que desactivar el envío gratuito y volver a activar el resto).
Obviamente, para transmitir esa sensación de urgencia al comprador, hay que indicar en todo momento cuándo finaliza la promoción de envío gratuito.
Esto se debe hacer tanto en la home de la tienda, a través de un banner destacado, así como en las fichas de producto. En este último caso, se puede mostrar el anuncio de la promoción justo debajo del precio de todos los productos usando el siguiente código (solo tienes que sustituir donde dice «ENVÍO GRATIS solo durante esta semana«, por el texto que quieras):
Si no sabes cómo añadir códigos snippets en WooCommerce, te recomiendo que leas esto antes.
Aquí muestro un ejemplo de cómo quedaría:

2 – Ofrecer por tiempo limitado el envío gratuito en determinados productos.
En este caso, solo queremos aplicarlo para determinados productos. Así que no es tan sencillo como dejar activo solo el método de envío gratis nativo de WooCommerce, ya que esto aplicará de nuevo el envío gratis a todos los productos.
¿Cómo recomiendo hacerlo entonces? Pues se puede hacer de muchas formas, pero yo recomiendo hacerlo usando el 2º método que explico en este artículo; Aplicar envío gratis a ciertos productos en WooCommerce.
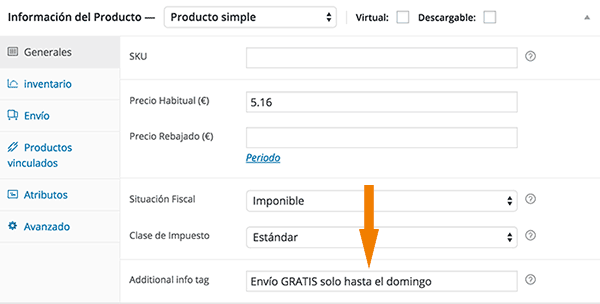
Una vez definidos los productos que van a tener envío gratis, solo falta mostrar una etiqueta destacada con el mensaje de la promoción de envío gratis limitado, tanto en la página del catálogo como en la de producto.
Para hacer esto, puedes usar el siguiente código:
Este código añade un nuevo campo de texto llamado «Additional info tag» dentro de la pestaña «General» del apartado de información del producto. De forma que el texto que añadas a ese campo se mostrará como una etiqueta informativa justo debajo del precio del producto.

Así se vería en la página de la tienda.

3. Stock limitado
Ya he mencionado otras veces la importancia de mostrar las unidades que restan de un producto, cuando éste tiene un stock bajo. Es otra técnica que usan los grandes ecommerce para, de nuevo, provocar esa sensación de urgencia y escasez en el comprador.
Además, tiene dos grandes ventajas con respecto a las dos técnicas anteriores:
- No afecta a tu margen de beneficio.
- Es muy sencilla de aplicar en WooCommerce.
Ni tienes que bajar temporalmente el precio del producto ni tienes que asumir los gastos de envío.
Por supuesto, esta técnica es totalmente compatible con las dos anteriores y de hecho, puede resultar interesante combinarlas.
Bien, vayamos al grano. ¿Cómo lo hago?
Para hacer esto no necesitas plugin. Es tan sencillo como entrar en «WooCommerce > Ajustes > Productos > Inventario» y configurar los siguientes campos (obviamente debes tener habilitada la gestión de stock en la tienda para que esta técnica funcione):
- Baja cantidad umbral. Aquí debes indicar el número de unidades de producto a partir del cual se considera que el stock es bajo y muestra el mensaje en la ficha de producto con las unidades que restan.
- Stock Formato de Pantalla. En este campo selecciona «Solamente mostrar el inventario cuando el stock es bajo«.
Con esto ya sería suficiente, pero tendríamos que conformarnos con el mensaje que WooCommerce muestra por defecto, y a mi no me termina de convencer. Creo que se puede mejorar mucho y ser un poco más «agresivo» en el mensaje para llamar más la atención del comprador. Así que he creado el siguiente código con un mensaje mucho más molón 😉
Aquí te muestro el antes y el después de aplicar el código anterior.

Malas prácticas. Si lo haces, hazlo bien o no venderás un pimiento.
A pesar de que está demostrado que estás técnicas son grandes aceleradores de ventas, siempre podemos llegar a caer en la tentación de hacer un mal uso de ellas.
El abuso de estas técnicas, la creación de falsa escasez manipulando el stock o crear ofertas limitadas en tiempo que pasada una semana vuelves a repetir con los mismos productos, desde luego dicen mucho de la credibilidad de tu negocio.
Al final, la gente terminará dándose cuenta, provocándose una fuga de clientes que afectará directamente a tus ventas y una pérdida de confianza y reputación de tu marca que te constará años recuperar.
Recuerda. Cuesta mucho tiempo construir la confianza entre tus clientes y tú, pero solo segundo destruirla. Sin confianza, no venderás un pimiento.
¡Ah…! Por cierto. Te agradecería muchísimo que compartieses este artículo en tus redes.
Es un pequeño gesto por tu parte, que me ayudará mucho a seguir escribiendo en Woodemia. ¡Gracias! 😉


Hola Antonio, soy la unica a la que le pasa que el mensaje le sale cuando el stock es 0. Aun seteando el umbral de existencias?
Hola Micaela, no eres la única que le pasa eso.
Antonio, como este snippet tiene ya un tiempo es probable que no funcione adecuadamente cuando pasa del aviso de «¡Date prisa! Solo nos quedan ‘ . $num_items_in_stock . ‘ unidades» a producto «agotado».
Te agradecería si lo puedes arreglar.
Hola Antonio, no me canso de leer tu blog, oye donde inserto el código para el mensaje de escasez de stock, soy un principiante.
Hola Luis!
Aquí te explico cómo hacerlo: Añadir códigos snippet en WooCommerce de forma correcta
Saludos!
Hola amigo, están muy buenos tus consejos, me han ayudado mucho.
Quisiera saber si hay manera de que el código de Stock limitado sólo se muestre en la página del producto ya que al aplicarlo me hace conflicto con el tema que tengo instalado, en el home y en los listados de artículos me muestra las líneas del stock en una parte que queda tapada por una etiqueta de Oferta en los productos con precio reducido aplicado. Me ayudarías un montón, muchas gracias. Saludos.
Hola Antonio, buen post gracias.
Una pregunta el plugin woocomerce expiration sales, se puede descargar ? o va con código?
Muchas gracias.
Hola Juan,
Nada de códigos.
Lo descargar, lo instalas, lo activas y ¡listo! 😉
Saludos!
muy agradecidos por este estupendo post ANTONIO, realmente ha sido de mucha ayuda. muchos exitos.
Buenas tardes Antonio.
Excelente como siempre. Te propongo que pueda personalizarse el texto «OFERTA válida hasta 13-03-16». Así podríamos utilizarlo para resaltar una fecha limite de disponibilidad del producto, por ejemplo «Disponible hasta 13-03-16».
Muchas gracias
Tomo nota Juan Andrés 😉
Sin duda, lo quiero mejorar y añadirle un panel de configuración. Pero ahora mismo no dispongo del tiempo suficiente. Así que tocará esperar a que esté más libre.
Gracias por la sugerencia.
Saludos!
Hola Antonio,
Una consulta referente a Personalizar el texto de stock bajo. Lo aplico en functions.php y se visualiza perfectamente, pero el problema es que se me ve en todos los productos y no conserva el umbral que he marcado de stock bajo de 2 unidades. Se podría aplicar una variación para que ese texto sólamente saliera cuando el stock es bajo?
¡Arreglado!
Ya he actualizado el código. Pruébalo y me dices.
Gracias por notificarme el error Salva.
Saludos!
Buen post!
Yo llevo tiempo pensando en probar lo del Stock bajo en mi tienda online, pero hay muchos artículos de los que sólo tengo 1 unidad y tampoco me gustaría que diera la imagen de tienda pequeña… pero sin duda lo probaré un par de semanas a ver que tal va la sensación de urgencia.
Saludos.