Índice de contenidos
Hace unas semanas tuve una interesante charla matutina con mi amigo Alejandro Novas.
Estuvimos hablando de muchas cosas interesantes y entre todos esos temas que tratamos, me comentó la necesidad de usar el nuevo pixel de conversión de Facebook en un proyecto WooCommerce para el que tenía varias campañas de publicidad creadas.
La verdad es que cuando me lo dijo, él ya llevaba varios días probando de todo, desde códigos snippet que había encontrado en el foro de soporte de WooCommerce hasta algún que otro plugin para códigos de seguimiento en Facebook, pero nada con éxito.
Así que le prometí que le iba a encontrar solución al problema y que además le dedicaría una entrada a este tema en el blog para que sirviese de ayuda a otros propietarios de tiendas WooCommerce que estén haciendo campañas en Facebook.
Aquí tienes lo prometido.
¿Qué es el Pixel de Facebook? Y ¿para qué sirve?
El pixel de Facebook no es más que un pequeño código JavaScript para insertar en la cabecera de tu web.
Este código se utiliza para medir cualquier tipo de acción que se realize en tu tienda procedente de una visita desde de Facebook o Instagram. Es decir, puedes medir desde el número de visitas a una página de venta concreta, hasta el número de personas que han añadido productos al carrito o cuantos han finalizado una compra.
El objetivo del pixel de Facebook no es otro que ayudarte a saber si tu campaña de publicidad te está siendo rentable. Ni más ni menos.
Hacer todo este tipo de mediciones de forma manual y llevar un seguimiento de todas ellas sería una auténtica locura. Pero no hacerlo, sería un despropósito por tu parte, ya que probablemente estarías «tirando» dinero en publicidad sin saberlo. Ese es el principal motivo por el que se trabaja con píxeles de conversión.
Mide las conversiones de Facebook en tu tienda WooCommerce con estos sencillos pasos.
Para este artículo voy centrarme en explicar cómo usar el pixel de Facebook para medir el número de ventas que se consiguen en tu tienda online a través de una determinada campaña de publicidad.
Antes de seguir, aclarar que voy a considerar como conversiones de ventas en WooCommerce todas aquellas visitas que terminen en la página de pedido recibido o de agradecimiento.
Sabiendo esto, sería muy sencillo insertar el pixel de conversión si WooCommerce tuviese una página (en la sección de «Páginas > Todas las páginas») para pedido recibido, al igual que ocurre con las páginas de «Carro», «Finalizar compra» o «Mi cuenta». Pero lo cierto es que la página de pedido recibido de WooCommerce no funciona así, sino que funciona con lo que se llama «endpoints«.
Eso hace que insertar el pixel sea algo más complicado, pero no te preocupes porque te voy a explicar cómo hacerlo paso a paso.
Pixel y todos los eventos de conversión usando un plugin (método rápido).
Esta es la forma más rápida de hacerlo y también la más completa porque puedes medir no solo las compras, sino todos los eventos de conversión habituales en una tienda online; añadir al carrito, vista de producto, vista de checkout, inicio el formulario de pago o registro de cliente completado.
Lo único que tienes que hacer es seguir las indicaciones que te muestro en el siguiente vídeo y en menos de 5 minutos lo tienes listo ⏱
Puedes ir a la página del plugin Pixel Caffeine desde aquí.
Ahh! Por cierto. Se me olvidó decirte que si te ha parecido interesante el vídeo anterior, puedes suscribirte a mi canal clicando en el siguiente botón y así no perderte ninguno de los nuevos vídeos que vaya publicando ?
Pixel y evento de conversión de compra con snippet (método manual)
La ventaja de hacerlo así es que te ahorras instalar un plugin más en la tienda y eso siempre ayuda al rendimiento de la web.
Sin embargo, este método es más lento de configurar y si cambias de tema en el futuro, tendrás que volver a repetir todo el proceso.
Además, debes de saber que, a diferencia del plugin anterior, con este método solo puedes medir el evento de compra. Es decir, olvídate de los eventos; añadir al carrito, vista de producto, inicio el formulario de pago, etc.
En cualquier caso, si eres de los que aplica el minimalismo con los plugins ? y te basta con medir solo las compras, sigue los pasos que te muestro a continuación.
PASO 1 – Para asegurarte de que el pixel de conversión mida las compras realizadas en tu tienda, tienes que configurarlo previamente en la sección «Píxeles» de tu página de gestión de anuncios de Facebook. Para ello haz clic en «Crear pixel de conversión» y selecciona la opción «Seguimiento de conversiones personalizadas».

PASO 2 – Configura los campos del pixel para medir compras. Lo único que tienes que hacer es añadir el texto «finalizar-comprar» en el campo de palabras claves, después seleccionar la opción «Compra» en el campo «Categoría» y clicar en «Siguiente».

PASO 3 – Ponle un nombre descriptivo y único (que no coincida con otras conversiones que ya tengas creadas) para este evento de conversión, por ejemplo: «Pedido recibido» o «Compra finalizada». Y haz clic en «Crear» para que se cree el pixel.

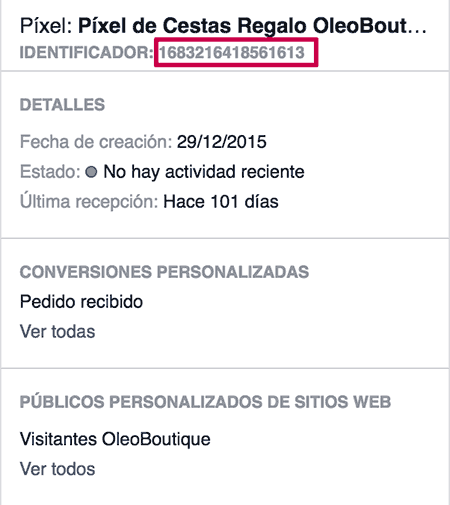
PASO 4 – Copia el identificador del pixel que acabas de crear y pégalo en un documento de texto vacío (lo usaremos más adelante). El identificador del pixel es un código numérico de 16 dígitos que encontrarás a la derecha de la pantalla junto con más información sobre este.

PASO 5 – Añade el siguiente código snippet a tu web. Puedes hacerlo de 2 formas diferentes; pegándolo al final del archivo functions.php de tu tema o usando el plugin Code Snippets como explico en esta entrada.
PASO 6 – Reemplaza el texto <FB_PIXEL_ID> del código anterior por el identificador de tu pixel de conversión que copiaste en el paso 4. Para terminar, guarda cambios y !listo¡
Este código snippet no solo te permite saber el número de personas que han terminado una compra a través de tu campaña de publicidad en Facebook, sino que además te permitirá saber cuántos ingresos directos has conseguido gracias a esa campaña de publicidad. Lo cual te da un control total sobre la rentabilidad de tus campañas. ¡Brutal! 🙂
MUY IMPORTANTE: Si ya has insertado el pixel de FB antes con algún plugin o desde tu tema, elimina ese pixel y solo usa el código que yo te acabo de mostrar. De lo contrario aparecerá el pixel duplicado en todas las páginas.
Cómo saber si el pixel de Facebook está bien insertado.
Existes 2 formas de saberlo.
MÉTODO 1 – Directamente desde la sección «Conversiones personalizadas» de tu página de gestión de anuncios de Facebook, en la columna de «Estado» podrás ver si el pixel está activo o no.
Si está bien insertado, te mostrará en la columna de «Estado» una señal de color verde seguida de la palabra «Activo».

Ten en cuenta que la verificación del pixel a través de este método no es instantánea. Facebook suele tardar un poco (varios minutos) en detectar el pixel y comprobar que esté todo correcto.
MÉTODO 2 (Recomendado) – Usando la conocida extensión para Chrome «Facebook Pixel Helper«.
Este método es el que yo recomiendo porque es instantáneo, no tienes que esperar a que Facebook verifique el pixel y además es muy sencillo.
Solo tienes que instalarte en tu navegador la extensión que he comentado antes y hacer un pedido de prueba. Ten en cuenta que este método solo sirve para el navegador Google Chrome. (Si no usas Google Chrome, te recomiendo que empieces a usarlo ya).
Cuando hayas instalado la extensión de Chrome (no tienes que configurar nada y se instala en segundos) verás un pequeño icono con este símbolo </> a la derecha de la barra del navegador.
Lo siguiente que debes hacer es simular una compra y cuando llegues a la página de «Pedido recibido» podrás comprobar si el pixel está bien insertado, haciendo clic sobre el icono de la extensión que acabas de instalar.
Si todo está correcto, te debería de mostrar el mensaje «Facebook pixel loaded successfully» con el borde marcado de color verde tal y como se muestra en la siguiente captura.

A partir de ahora no tendrás excusa para dejar de hacer un seguimiento detallado a tus campañas de publicidad de Facebook para tu tienda online.
Invertir en publicidad para atraer más público interesado en tus producto a tu tienda online es una técnica muy interesante que deberías empezar a probar. Pero más importante aún, es saber si el dinero que estás invirtiendo en publicidad, te está siendo rentable. Y con rentable, no me refiero a más tráfico, sino que las ventas que consigues desde Facebook compensen el dinero que te estás gastando en publicidad.

Excelente contenido, muchas gracias!
Antes me costaba instalarlo, gracias a WOODEMIA!
Ahora puedo controlar lo que anda o no con mis embudos de ventas gracias al FB pixel, y esto es uno de los factores que hacen que mis embudos de ventas sean mas rentables.
Hola
Gracias por el post, es viejo pero aún sirve
Solo comentaros que no existe el código que mencionas en el contenido, al menos yo no lo veo
Pero si lo encontré en google, es este:
https://gist.github.com/acanza/fc2f72e8da37564694bf2ffcf8435ef3Para los que les sirvan
Saludos!
Gracias Miguel!
Ya está corregido 😉
Increiblemente sencillo gracias a tu explicación.
Saludos.
Antes que todo agradecerte un montón, me sirvió muchísimo tu código y estoy recibiendo bien las conversiones comprar y viewpage.
Me gustaría poder trackear unas cosas más y no logro hacerlo, si me pudieses ayudar porque no tengo idea de código 🙁
El Funnel que quiero trackear es este:
AddtoCart: https://www.comprala.cl/?add-to-cart= (valor 1)InitiateCheckout: https://www.comprala.cl/finalizar-compra/ (valor 2)AddPaymentInfo: https://www.comprala.cl/finalizar-compra/order-pay/ (valor 3)InitTransaction: https://gw.pagofacil.cl/initTransaction (valor 4)OrderReceived (Compra): https://www.comprala.cl/finalizar-compra/order-received/ (valor 5)Las tengo todas como conversiones personalizadas en Pixel, y el mismo funnel en Analytics.
Te agradecería un montón!
Hola Luis!
El código sirve solo para conversiones de compra. Para otro tipo de conversiones te recomiendo el plugin Pixel Caffeine.
Saludos!
Hola! este artículo me ha sido de gran ayuda, mil gracias por compartirlo. Sólo me ha surgido una duda: antes ver este post, yo no sabía nada respecto al tema, solo sabia que era importante crear un pixel así que lo hice y me dio un ID, luego voy leyendo de qué va el asunto y creé un pixel de conversión y tengo otro ID ¿porque es necesario crear un pixel de conversion? es decir, de entrada facebook provee de un pixel (que no es de nigun tipo de conversion, sólo lo creas y ya) ¿cual es la direfencia entre instalar el pixel comun de FB (el primero que hice) y el pixel de conversion? Espero puedas ayudarme con esta duda, gracias de nuevo por tan buen contenido.
Hola Yazmín!
El pixel de FB y el pixel de conversión es la misma cosa con distinto nombre.
FB solo permite tener un pixel por cuenta publicitaria, es decir, que si tienes 2 píxeles es porque has creado dos cuentas publicitarias para el mismo negocio.
Aparte de esto, dentro de cada pixel se pueden crear lo que se llama «Eventos», que nos permiten medir las conversiones para diferentes objetivos. Por ejemplo, podemos crear un evento de tipo «Purchase» que sirve para medir cuanta de la gente que hace clic en nuestros anuncios, termina comprando.
Saludos!
Buenas tardes Antonio,
Gracias por este post!!!
Tengo un pixel en una pág de wordpress y ahora en esta pág tengo una tienda online con woocommerce. ¿Tendría que poner un pixel diferente en el woocommerce? ¿Dejo el otro del wordpress también puesto?
Muchas gracias!!!
Hola Mónica!
Si la tienda está en el mismo dominio de la web, entonces debes usar el mismo pixel.
Saludos!
tenemos una tienda con 2 idiomas, tenemos la instalación correcta del pixel, pero nos aparecen los productos duplicados (uno en cada idioma) sabes como se puede solucionar?
Hola! gran articulo! felicidades y en hora buena. Aunque tengo una pregunta, al realizar todo lo que indicas en el articulo, como agrego los demas eventos? me refiero a estos fbq(‘track’, ‘AddToCart’); fbq(‘track’, ‘InitiateCheckout’); etc. Agregue el código que tienes en el articulo, pero cuando entro a revisar el pixel me sale una advertencia «A uno o varios de tus eventos les falta el nombre» y «Abre el código fuente de tu sitio web y busca los fragmentos de código de eventos que no incluyan un nombre.» cómo se puede resolver esto? o qué más se debe hacer para poder usar el pixel en el woocommerce. Gracias mi amigo!
Hola Antonio te sigo desde tiempo. Este código pixel o implementación también servirá para remarketing es decir que a la gente que visita nuestra web les siga los anuncios de los productos en Facebook. Estaría buenísimo hablaras del tema remarketing.
Hola Antonio,
creo que cambiaron el nuevo pixel y ahora facebook te indica que se descargue desde aqui:
https://www.facebook.com/business/help/900699293402826?helpref=faq_contentSabes si con esta forma también trackea la compra? O sigue pasando como explicas en tu post que justo esa página no la contempla?
Un saludo y mil gracias por el post!
Hola. Tengo una duda.
Yo quiero crear un evento de seguimiento y otro de remarketing, pero el código que debo insertar, que es otro, debo meterlo en la página de pago finalizado que no tengo porque como dices en el artículo, tengo woocommerce en wordpress y esa página como que no «existe» como tal.
¿Debo instalar este otro código en el mismo archivo «funciones del tema»?
Muchas gracias.
Excelente post, muchas gracias por la información.
Saludos
Oye, ¡Eres el mejor! Muchísimas gracias por este post, era justo lo que andaba buscando, te deseo lo mejor.
¡Saludos!
Genial! 😉
Hola Antonio,
¿Sabes de algún tutorial para instalar el nuevo Pixel?
Según facebbok este método queda obsoleto en Feb 2017
Un abrazo!
Por si le sirve a alguien, dejo un post en ingles sobre el Nuevo Pixel insertar pixel en diferentes páginas
Gracias por el aporte Fernando!
Excelente!!
Hola Antonio:
Muchas gracias por el excelente post. Soy un usuario principiante y he hecho todo paso a paso como lo indicas. Pero tengo el siguiente problema:
En facebook ya me aparecen mis eventos 100% activos, pero en Facebook Pixel Helper, me marca error el page view y purchase, el error de ambos es Invalid ID Pixel.
¿Qué podría estar pasando?
Hola, gracias por este post. Una pregunta: ¿Es posible crear una página de gracias en woocommerce para que cada vez que finalicen la compra sean redirigidos a ésta? ¡Gracias!
Con este plugin
Custom Thank You Pages Per Product for WooCommerce 😉
Hola. Entiendo que de esta forma sólo te cuenta las compras y nada más. Yo tengo el pixel incluido en la tienda con un plugin para controlar también el trafico y asi luego hacer campañas de anuncios para la gente que ya estuvo en la tienda o incluso en una url concreta. No sé muy bien cual es el interes de controlar solo los que compran?. Soy nuevo e igual me estoy perdiendo algo.
En otro orden de cosas con respecto al pixel, Sabeis alguna forma de que no monitorize las visitas propias?
saludos
Hola Jon,
opino igual que tu.
Si incluyo este código snippet para que me contabilice las compras reales, puedo incluir de igual forma el pixel que nos da facebook en el header? No habrá duplicaciones o incompatibilidades entre ambos pixels?
Yo quiero que quede todo registrado para poder después hacer campañas según productos añadidos al carro sin finalizar las compras, o campañas para la gente que ha visitado la tienda sin añadir ningún producto al carrito, etc…
Hola Nerea,
Acabo de actualizar el código para que no tengas que incluir de forma manual el pixel de FB.
Configurando el código como te digo, el pixel de FB se cargará en todas las páginas de la tienda (en realidad en toda la web) incluida la de «Pedido recibido». Y en esta última se añadirá automáticamente un evento de conversión de compra con el que se medirá cuánto se ha gastado el cliente.
Espero haberte resuelto la duda.
Saludos!
Hola Antonio
Genial tu aporte, por fin se donde se pone el pixel en pedido finalizado.
Lo que ocurre es que el helper me reconoce 2 pixeles, pero me da error
Facebook Pixel did not load.
Event ID: PageView y el Event ID: Purchase ambos el mismo error.
En power editor si me capta las visitas y aparece activo, en la personalizada esta el estado en rojo aún no hay actividad.
No se que puede estar mal, el de pageview está pegado en header.php entre y el snipped al final de functions.php.
Ya he realizado dos compras eligiendo método de transferencia bancaria y una con tarjeta y no capta nada.
¿Que puede estar mal?
Muchas gracias
Cris Bio
Hola Cris,
Mi código no lo tienes que pegar en el header.php sino en el functions.php
Mi código ya incluye el evento «PageView» en el pixel con lo que si tú ya has añadido otro en el header, probablemente estén duplicados y por eso te devuelva error.
Yo he hecho varias pruebas sin problema y me ha contabilizado todas las conversiones sin problema en la gráfica de tráfico del pixel.
Un saludo!
Hola Antonio
Tu código si está en funtions.php , el que te da facebook es el que esta en header para hacer el seguimiento en toda la web.
Ya lo he solucionado, me salia error porque tenía el ghostery bloqueándolo.
Ahora me funciona perfecto. Muchas gracias
Hola Antonio;
muy bueno el post como siempre, solo una duda, cómo hago para hacer seguimiento de conversiones de cada uno de los productos que tengo en la tienda?
Si tengo una campaña en FB, Como hacer seguimiento de un producto de bajo costo que se le ofrece primer, respecto a un Upseeñ de alto costo ?
Gracias
Hola alan,
Eso ya sería bastante más complejo de configurar y habría que desarrollar un código snippet más completo.
No es una cosa que se pueda explicar fácilmente desde un comentario. Pero desde luego lo tendré en cuenta si me animo a desarrollar un plugin para ello.
Un saludo!
venga vaaa, enrroooollate Antonio.
que sería de gran ayuda para muchos de nosotros.
Hola Liliana,
Cuando añades el evento de conversión puede tardar un tiempo en que FB lo reconozca (varios minutos). Lo ideal es que hagas algún pedido de prueba y vayas refrescando la página de conversiones personalizadas hasta que se actualice la gráfica de actividad del evento de conversión que has definido.
Saludos!
Hola Antonio, felicidades por tu gran trabajo hacia la comunidad, me tienes enganchao a tu blog. Enhorabuena.
He instalado el pixel tal y como indicas, pero no me lo reconoce me da dos errores.
Cuando dices que el identificador lo peguemos donde dice , entiendo que es sin los signos .
Gracias por tu tiempo
¡Hola Alfonso! Me alegra que Woodemia te tenga enganchado, eso quiere decir que algo estaré haciendo bien jeje…
Si has copiado bien el código siguiendo los pasos que te indico, no debería de darte errores porque yo mismo me he encargado de probarlo antes.
A continuación te muestro un ejemplo de cómo quedaría la línea de código
$fb_pixel_id = '<FB_PIXEL_ID>';Deberías reemplazarla con tu código identificador
$fb_pixel_id = '1111111111111111';Espero que te sirva.
Saludos!
Buuueeeenas! excelente dato… quizás a cualquiera a priori no le suene el pixel de conversión de Facebook pero cuando activas una cuenta de publicidad en Facebook (e Instagram) ésta herramienta es indispensable para trackear el nivel de conversión de nuestra Publicidad y así aprender a conocer si nuestra sCampañas son efectivas y a qué grado d inversión comenzamos a ver un retorno. Gracias!
hola!
Otra duda que tendría es el el caso de una página de gracias por la compra de woocomerce, es decir la genérica, si quisieramos meter un pixel de un evento estandar, como se haría?
Muchisimas gracias
Hola Josue,
No lo he entendido muy bien, ¿a qué te refieres cuando dices página genérica de gracias por la compra?
Antonio, primero que todo muchas gracias por tu blog, excelente. Lo otro es que si sabías que tus correos llegan a la bandeja de spam del outlook del office 365. Y es que no eres el único, a mi por ejemplo un cliente me respondió a un correo que yo le envíe, y me llego al SPAM. Lo que si me llega directo, son correos que vienen de campañas de email marketing, que yo no he pedido.
Porque no veo que alguien haga comentarios al respecto, esa gente de microsoft quedo tan traumatizada cuando pirateaban el hotmail, que ahora no deja ni entran correos de respuesta. ¿Porque nadie comenta el asunto?
Gracias por avisar Harol.
Se lo comentaré al soporte técnico de mi plataforma de mailing, aunque sinceramente poco puedo hacer ahí :-/
Lo único que se me ocurre para que no te vuelva a llegar a SPAM es que añadas la dirección de correo de Woodemia a tu lista de contactos de Outlook.
Un saludo!
Hola, probe en mi sitio instalado el Code Snippets y agregando el código del tutorial y reemplace el código del pixel, pero cuando lo active, el sitio se queda en blanco y no muestra señales de error. Alguna idea?
También quisiera saber si de esta forma solo funciona para las conversiones de compra o también agrega el pixel en todo el sitio, para llevar el registro de visitas y demás cosas, también si de esta manera se puede agregar algunas funciones más o se debe crear un pixel aparte?
Hola Leonardo,
Si el sitio se queda en blanco, es porque no has copiado bien el código snippet o no lo has insertado en el sitio correcto.
Este código está optimizado para medir las ventas y por eso solo carga el pixel en la página de pedido recibido.
Para agregar más opciones al pixel habría que modificar el código, pero solo te recomiendo que lo hagas si tienes conocimientos de desarrollo con WP y conoces bien el funcionamiento del pixel.
Si veo que este tema interesa a mas gente, no descarto desarrollar una solución más completa en forma de plugin. Todo depende de los lectores de Woodemia 😉
Saludos!
Excelente trabajo Antonio. Como siempre!!
¡Muchas gracias Juan!
Una pregunta respecto a la página de compra..
Si tengo tres artículos en mi tienda pero quiero trackear de forma individual cuantos productos he vendido, como lo hago?
Y el pageview como podría insertarlo en cada producto de forma individual en woocomerce?
Hola Jordi,
Habría que modificar el código y eso daría para publicar otro post sobre el tema. No es algo que te pueda explicar rápidamente en un comentario.
Te comento lo mismo que a Leonardo. Si veo que hay interés por parte de los lectores, me plantearé desarrollar un plugin más avanzado para más adelante.
Un saludo!
jo, pues esto estaría genial. Porque realmente para los que tenemos mas de 100 productos en la web es indispensable.
Mil gracias por el tutorial, una pasada.
Otra duda que tengo, yo lo he hecho pero no me aparece en eventos ¿Tarda mucho en aparecer? ¿Han de generarse compras para que facebook lo muestre en el listado?
Gracias otra vez
Muuuuchas gracias máquina! Sabía que tú lo harías de lujo y sin problema jaja
Está de lujo, esto ayudará seguro a muchas personas a meter un pixel de Facebook sin andar con cien plugins diferentes, que si página de gracias para cada producto, que si trackeo…así que dpm!!
Por cierto, solo una duda, tú pones para medir la conversión finalizar-compra, pero esa url todavía es antes de finalizar-compra, quizás el cliente llegue ahí pero no la finalice, sin embargo veo que en la imagen de la simulación de compra te carga bien el pixel de conversión en pedido recibido.
Lo que no entiendo es porque pones finalizar-compra en la conversión de compra.
Un abrazo!!
¡Gracias a ti por pasarte por aquí y comentar! Me alegra mucho que te hay servido.
Con respecto a tu pregunta, en realidad lo de añadir el slug «finalizar-comprar» en el campo «Regla» no sirve de mucho (quizás de nada). Lo he completado simplemente porque Facebook no permite crear el pixel si dejas ese campo vacío.
Lo que realmente controla que el pixel solo se cargue en la página de pedido recibido (y por tanto solo mida como conversión las compras finalizadas) es el código snippet que incluyo en el post. De hecho, si haces la prueba en la página de pago (que también incluye el slug finalizar-comprar) e intentas verificar el pixel, la extensión de Chrome te dice que no hay ningún pixel en esa página.
Resumiendo. No te tienes que preocupar de hacer nada, solo de pegar el snippet y sustituir el código identificador de tu pixel 😉
Un abrazo!