Índice de contenidos
Como ya te habrás imaginado, esto de vender online no es cosa de un día.
Hay infinidad de factores que influyen directamente en la cuenta de resultados de un ecommerce. Muchos de estos factores dependen de nosotros y algunos otros están sujetos a agentes externos que no podemos controlar (o por lo menos no de manera directa ni con resultados instantáneos).
Tu labor como propietario del negocio es hacer que todos estos factores que dependen directamente de ti, estén optimizados para conseguir el máximo rendimiento de la tienda.
Precisamente, la optimización del flujo de compra en WooCommerce es una de esas cosas que si depende directamente de ti y que además, no es difícil de implementar y en muchos casos los beneficios de aplicarla son casi instantáneos. De eso mismo es de lo que voy a hablarte hoy, así que si te preocupa el porcentaje de conversiones en tu tienda porque es demasiado bajo, te animo a que sigas leyendo porque esto puede ayudarte y mucho.
5 Consejos que deberías aplicar desde ya para conseguir un flujo de compra en WooCommerce que convierta de verdad.
1. Lleva de la mano al cliente
Siempre hay una primera vez para todo y para los que compramos online también.
¿Te acuerdas de la primera vez que compraste en una tienda online?
No sé tú, pero yo estaba perdidísimo. No sabía muy bien qué tenía que hacer, donde estaba el carrito, cuál era el siguiente paso y encima todo el tiempo tenía en mi mente una voz de fondo diciéndome «La vas a cagar. Vas a perder el dinero y no vas a recibir nada».
Aunque haya pasado mucho tiempo de eso y el sector del ecommerce haya avanzado tanto, todos los días millones de personas compran online por primera vez. Con muchas dudas, totalmente desorientados y con un miedo constante a perder su dinero. Y créeme, también habrá gente que se estrenará comprando en tu tienda.
De ti depende hacerle la experiencia mucho más agradable, eliminar sus miedos transmitiéndoles confianza e indicándoles en todo momento lo que tienen que hacer. Cuál será el siguiente paso hasta terminar su compra.
¿Cómo hacerlo?
No hace falta complicarse, lo más sencillo es lo que mejor funcionar. Por ejemplo:
- Mostrar un mensaje con la siguiente acción que debe tomar el cliente hasta terminar su compra. Esto lo suelen incluir la mayoría de temas premium cuando añades productos al carro.
- Utilizar etiquetas descriptivas en los botones y secciones de la tienda. Muchas veces el problema está en las expresiones que usamos, que pueden ser ambiguas y generar confusión al cliente. Haz clic aquí si quieres saber como cambiar textos y etiquetas por defecto de WooCommerce
- Incluir en la tienda una sección «Cómo comprar» (cada vez más común) donde explique de forma sencilla y paso a paso cómo realizar una compra desde cero. El formato ideal sería mostrarlo a través de un vídeo.
- Tener siempre bien visible un teléfono de atención al cliente para cualquier duda que le pueda surgir en la compra.
2. Contacto directo con el cliente sin salir de la página
Imaginemos que a un cliente que ya tiene sus productos añadidos al carro y está a punto de completar sus datos de pago, le surge una duda de última hora a cerca de alguno de los productos o del propio envío del pedido.
Ahora el cliente puede hacer 2 cosas:
- Salir de la página de pago para ir al formulario de contacto a enviar su consulta al servicio de atención al cliente y que termine abandonando el carro y no finalizando la compra.
- Resolver su duda sin salir de la página en ningún momento y aumentando enormemente así, las posibilidades de terminar su compra.
Obviamente la opción 2 es la que más nos interesa a todos.
La mejor forma de conseguir esto es usando un chat en vivo en las páginas de carrito y pago.
IMPORTANTE: Usa el chat en estas páginas solo para contestar posibles dudas. NUNCA empieces tú la conversación ni distraigas al cliente porque eso también puede hacerte perder la venta.
Por supuesto, tampoco se te debe olvidar tener siempre visible en estas páginas un teléfono de contacto.
3. Página de pago multi-paso
El concepto es bastante sencillo.
En lugar de mostrar a simple vista, en una misma página, todos los campos del formulario de pago, el resumen del pedido, los métodos de pago y el botón de finalizar compra, la página multi-paso divide todos estos apartados en pasos separados, de forma que no se vea el siguiente apartado hasta que no se completen la acción del paso actual.
Las páginas de pago en formato multi-paso son mucho más sencillas para los clientes «principiantes», básicamente porque en cada paso te indica en la etapa del proceso de pago en la que estás, como si de un asistente se tratase.
Además, este formato de página organiza mucho mejor la información de manera que la página de pago no «agobie» al cliente con tanta información de golpe y seguida, lo cual repercute finalmente en una mejora de las conversiones.

Si quieres implementar este sistema en tu página de pago, te recomiendo que uses el plugin «WooCommerce MultiStep Checkout Wizard«.
4. Elimina «puntos de fuga»
Los «puntos de fuga» de una página web son todos aquellos elementos que enlazan a otras páginas (del mismo sitio o sitios de terceros) y que pueden hacer que el usuario termine abandonando la página actual en la que se encuentra.
Como podrás imaginar, cuanto mayor sea el número de puntos de fuga que tenga una página, mayores serán las probabilidades de que un usuario termine abandonando la página.
En el flujo de compra de cualquier tienda online, lo ideal es que las páginas de carrito y de pago tengan el menor número posible de puntos de fuga para intentar evitar así que cualquier persona que entre en esas páginas acabe saliendo de ellas.
¿Qué te recomiendo yo?
Copiar el modelo de Amazon.
Si te fijas, cuando estás realizando una compra en Amazon y pasas del carro a la página de pago, se eliminan por completo el menú superior con el buscador de productos, la sección de productos cross-sell y el footer. Prácticamente solo te da 2 opciones posibles para salir de esa página; pagar o cerrar la ventana.

Pues eso es exactamente lo que hay que conseguir, crear una página de pago «limpia» eliminando el menú principal, el footer, el sidebar (en caso de que estuviese activo) y cualquier otro elemento que pueda distraer al cliente.
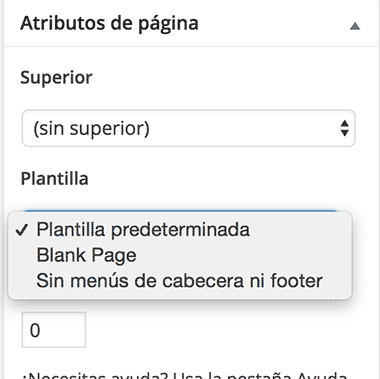
Para conseguir esto, solo tienes que crearte una plantilla de página que no incluya los menús de la cabecera ni el footer y una vez la hayas subido a la carpeta del tema, seleccionar esta plantilla desde el editor de la página de pago.

5. Sácale jugo a tu página de agradecimiento.
El proceso de compra no termina cuando el cliente hace el pago.
Todavía falta un paso más, mostrar la página de agradecimiento.
La inmensa mayoría de tiendas online consideran la página de agradecimiento como un mero trámite. La utilizan básicamente para medir conversiones y poco más.
A efectos de lo que ve el cliente, normalmente solo se muestra un texto automático de agradecimiento con el resumen de la compra y los datos del cliente, pero se le puede sacar ¡mucho más partido!
En la página de agradecimiento el cliente se encuentra en el momento perfecto para ti como vendedor.
Ya ha pasado la prueba de fuego, ha «soltado la pasta». Esto quiere decir que el cliente ha confiado en tu marca y tus productos. ¡Has conseguido lo más difícil!
Teniendo a un cliente en ese estado, lo lógico es aprovecharlo para sacarle un «plus» de rentabilidad animando al cliente a que realice una última acción enfocada a un objetivo concreto.
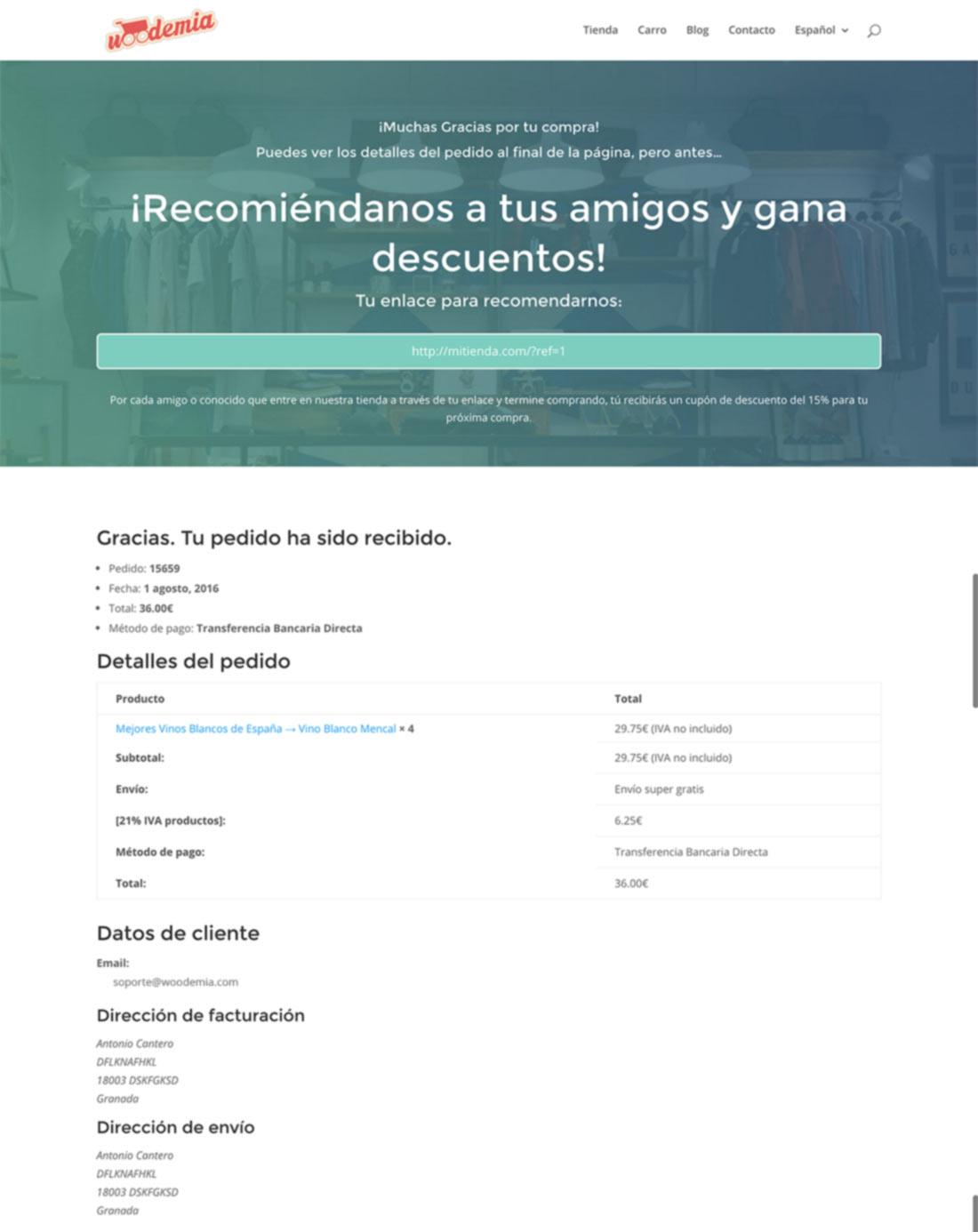
Por ejemplo, si tu objetivo ahora mismo es darle más alcance a tu negocio y conseguir nuevos clientes, puedes usar la página de agradecimiento para ofrecerle a tu cliente un cupón descuento por cada amigo que traiga y termine comprando. En este caso, el objetivo principal es conseguir un nuevo cliente, no ganar dinero con la compra de este (si se consiguen ambas cosas, mucho mejor, pero no es el objetivo). Por tanto, para que esta estrategia tenga éxito, tienes que ofrecer un descuento importante.
Otra técnica que suele usarse bastante es ofrecerle un descuento exclusivo para clientes, limitado en tiempo, con el objetivo de que repita compra.
Las posibilidades son muchas, solo hay que optimizar la página de agradecimiento para sacarle partido.
Aquí te muestro un ejemplo de cómo podría quedar la página de agradecimiento.

Espero que este artículo te haya abierto los ojos sobre la importancia que tiene el disponer de un proceso de compra optimizado en cualquier tienda online y que con este listado sepas qué partes debes revisar y corregir para que tu tienda empiece a generar conversiones de verdad.


Hola Antonio,
Gracias por todos los aportes de valor que nos das. Tengo una duda con respecto a la pagina de agradecimiento. A ver si me explico lo que quiero hacer:
Woocommerce tiene por defecto la página de pago «finalizar compra» y una vez que el cliente hace la compra también se le muestra esta misma URL con la «orden del pedido». Yo quiero dale seguimiento a los usuarios que llegan a la pagina de compra (pero que hayan hecho el pago), por eso he redirigido la página a una de «agradecimiento». Pero esta no tiene la tabla de los productos pedidos. Se envían por correo, solamente. Pero mi pregunta es ¿podría incorporar esos datos de alguna manera a la pagina de agradecimiento? tal y como tienes tu.
Hola Rober,
Si se podría con uno de los hack de mi sección premium WooCommerce Hacks.
Saludos!
Buen dia, tengo un problema. tengo instalado el theme GREAT STORE y no me funciona el boton de add to cart, hay partes en español y otras en ingles, y la tienda no se ve bien en el grid, es como que muestra un producto y luego dos. alguien por favor puede ayudarme con esto. les agradezco enormemente.
http://www.zepiamoda.com/categoria-producto/shorts-y-pantalones/Hola Mónica,
Yo le escribiría directamente al soporte técnico del tema y si no te lo solucionan, que te devuelvan el dinero.
Siento no poder ayudarte con eso.
Saludos!
Hola Antonio, gracias por el contenido y valor que aportas.
¿Podemos configurar distintas páginas de checkout para cada producto y personalizar en la parte de la derecha las características del producto comprado y testimonios como hacen samcart y thrivecart aumentando así las conversiones?
Hola Marc,
Se puede hacer, pero hace falta crear diferentes checkout (de hecho, no se puede).
Es más fácil crear un sidebar exclusivo para la página de pago y en combinación con el plugin gratuito Widget Logic, mostrar una información u otra en función del producto que haya en el carrito 😉
Saludos!
Me encantan tus artículos, son muy útiles.
Pero no he logrado saber cómo cambiar la cantidad de artículos que puedes añadir al carrito del mismo producto.
Ejemplo: en una tienda que renta artículos para eventos, el cliente quiere añadir 100 cucharas al carrito, pero por default tiene que añadirlas de 20 en 20 ya que woocommerce no permite más de 20 a la vez. ¿Cómo le hago para que pueda añadir los 100 de un sólo paso?
Gracias!
Muchas gracias Alejandra! 🙂
WooCommerce no tiene límite a la hora de añadir productos al carro. Seguramente tengas instalado algún plugin que esté imponiendo esa limitación o no tengas definido un stock suficiente.
Saludos!
Hola Antonio, una vez más gracias por un post tan completo.
Duda es sobre “WC MultiStep Checkout Wizard“:
Tengo personalizados los campos de pago con snippets, eliminando alguno que no consideraba necesario (me llevó la vida conseguirlo). Este plugin ¿utiliza por defecto mi configuración o me va a implantar nuevamente dichos campos?
Un saludo!
Me respondo yo mismo, según el soporte técnico de «WC MCW» mantienen tu propia configuración. 😉
Gracias Antonio, muy bueno como siempre. No he logrado configurar una página de gracias en mi web, ¿Cómo se hace en woocomerce? Muchas gracias
Hola Laura,
Existen varios plugins para eso.
Yo te recomiendo Custom Thank You Pages Per Product for WooCommerce (soy afiliado ¡gracias!)
Saludos!
Una vez más aplico en mi tienda algo aprendido en WOODEMIA y como siempre perfecto.
Una pregunta, ¿existe alguna forma de personalizar más el plugin «WooCommerce MultiStep Checkout Wizard“?.
– No me gusta que el cupón lo ponga al principio, lo suyo sería ponerlo cuando vas a realizar el pago.
– Me gustaría personalizar el texto del principio cuando te pide que te identifiques.
– Por último cuando le indicas que pagues con tarjeta, te lleva a una página fuera del plugin, creo que quedaría mejor visualmente hablando que fuera él último paso del plugin y cuando le das a pagar con tarjeta e introduces los datos de esto lo hagas con los pasos del plugin arriba, no que te lleve a otra página distinta.
Por lo demás el plugin es una auténtica maravilla, y si ya me dices que lo que indico que puede modificar sería de 10.
Muchas gracias de nuevo por tu aporte, y una vez más enhorabuena por el buen trabajo que realizas.
Hola Juan Antonio!
Me alegra verte por aquí 🙂
Te contesto a lo que comentas.
– Según el desarrollador, se puede eliminar el paso de cupón y mostrarlo fijo en la parte superior de la página tal y como lo hace WooCommerce por defecto.
– Si el plugin tiene archivos de idiomas (.po y .mo), lo más probable es que puedas personalizar las traducciones de los textos al español usando el plugin Loco Translate.
– Eso no depende de este plugin, sino de la pasarela de pago que uses para tarjeta. Si no quieres que salgan de la tienda para pagar con tarjeta, te recomiendo que uses la pasarela Stripe.
Un abrazo!
Muy interesante Antonio, sobre todo las dos ultimas. El tema de los puntos de fuga de nos olvida pero hay que implementarlos siempre.
Totalmente de acuerdo contigo David.
Un saludo!
Gracias Antonio, por el aporte! siempre de primera calidad todo lo que compartes!
Me alegra que te guste Alex.
Un abrazo!
Como siempre Antonio, interesantísimo.
Muy práctico el “WooCommerce MultiStep Checkout Wizard“-
En cuanto a cómo crear plantillas de página sin los menús de la cabecera ni el footer, no sé si conoces alguna forma sencilla a partir de la theme DIVI.
Muchas gracias y un saludo!
En cuanto a mi propia pregunta ya está resuelta gracias de nuevo a otro post tuyo:
https://woodemia.com/crear-paginas-de-venta-con-woocommerce-y-divi/
Muchas gracias y Happy Shopping! 😉
Buena recopilación de tips 😉
Como aportación adicional, comentar que Zopim no es el único chat en vivo que existe. Suele ser el más conocido, pero hay alternativas adicionales bastante buenas que también tienen versiones gratuitas. Dejo una recopilación que hice hace algún tiempo con todos los Chats en Vivo o Live Chats para establecer contacto directo con el cliente sin salir de la página:
http://www.jruizcantero.com/integrar-un-live-chat-para-web-o-chat-en-vivo-para-soporte/
Gracias por el aporte Jose! 😉